How to Use Style Options
How to use heading styles in WordPress
Have you tinkered with the post editor styles drop down yet? This innocent little drop-down is really important for SEO!
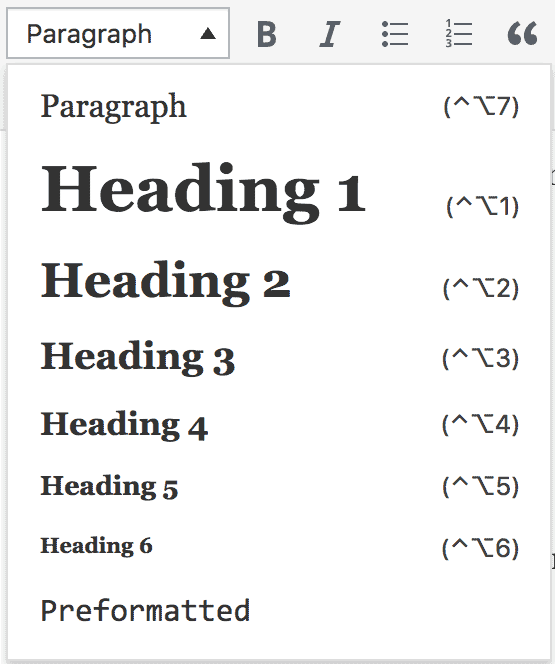
It’s the one that looks like this:

Pretty Style Options
You may have noticed that when you include any of the heading options in your post, the text is transformed into a different style. This is done automatically for you behind the scenes.
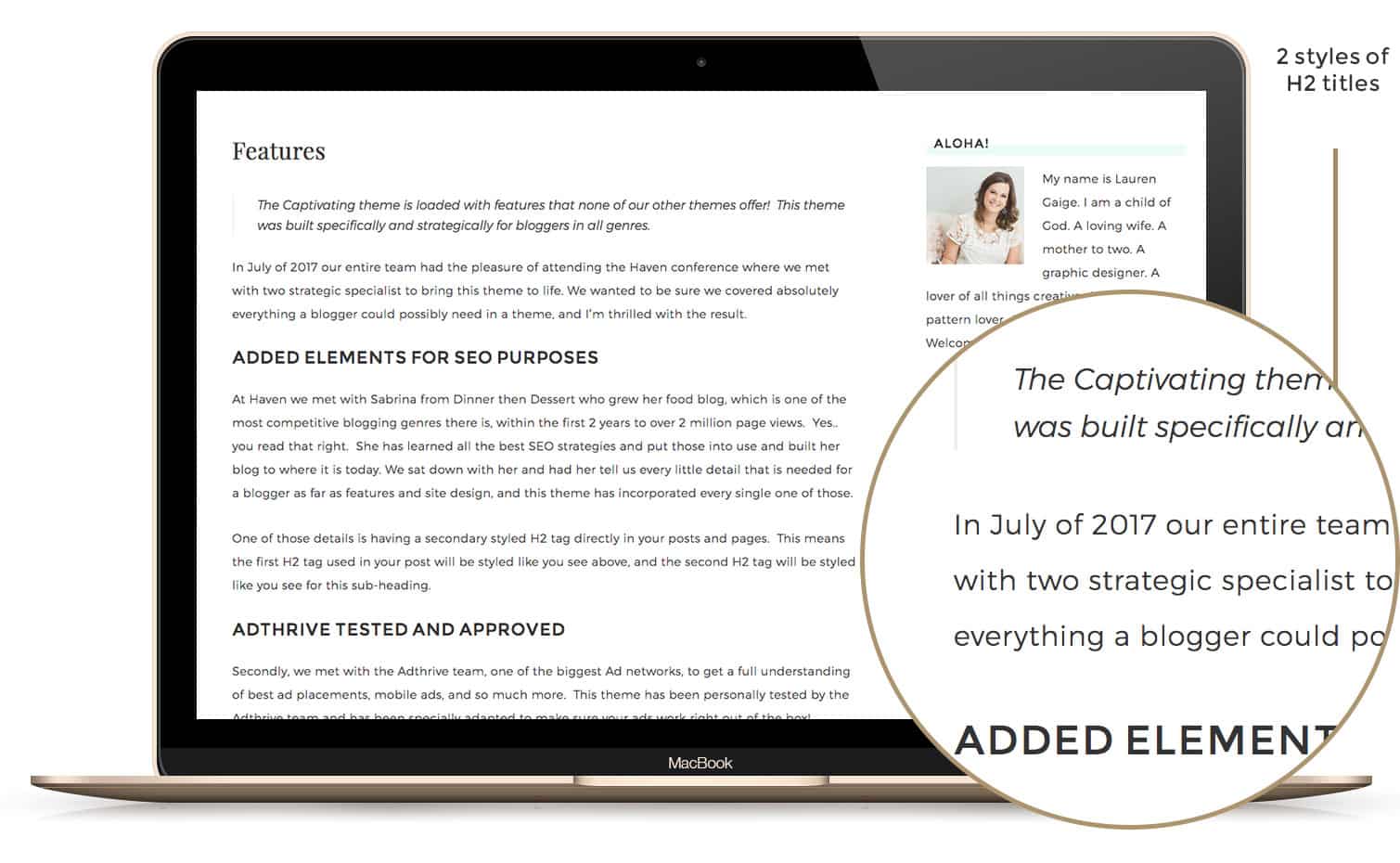
For example, if you change the text in the Captivating theme into italics, it looks like this:

All of this is done automatically without you knowing a stitch of code – yay!
However, this code – that you never see – is important for SEO purposes, so today we’re going to cover how to play nice with search engines, using those drop-down styles.
Best Practices for using the drop-down style options
- Paragraphs are paragraphs are paragraphs.
And headers are headers are headers.
It is a common mistake to use the style-options as styles! Just stay with me a moment. These style-options are actually CODE options. They are only for Search Engines. Let’s look at an example. This is my SUPER IMPORTANT piece of information. And then it ends here. I want my super important piece of information to be big and bold – so I use the H2 drop-down style so it gets big and bold. This is a very common mistake!! That is a paragraph – so it must have paragraph tags, not H2 tags. Remember, that drop-down is a CODE selector, not a style selector. Likewise, if you had a title: My Section Title you should never style that with paragraph tags, it must use a section/header tag. - Don’t confuse the search engines. If you confuse the issue with different tags on the wrong type of text, Google will assume you’re trying to trick the system into more SEO credit than you deserve. An example of ‘tricking’ search engines is to change all your keyword text into header tags because header signifies more importance. See #1 – if it isn’t a header, it shouldn’t have a header tag.
- If you really do want big and bold on a sentence, and you can’t use headers, the obvious question is then, how?? The only SEO-friendly answer is to create a new paragraph style that is big and bold! This doesn’t take a big investment, it should take a developer only a few minutes. And if you really do want your headers looking more like pretty sentences, the new Captivating theme comes to your rescue. It has two H2 styles for you. H2 style one – looks more like a pretty sentence and is designed for a subtitle directly beneath your post title. The first H2 you use within a post will automatically be styled this way. H2 style two – looks more like a traditional big bold title. The rest of the H2 headers will be styled this way.
Please keep in mind: the H2 style that looks closer to a sentence is still a header tag and is best used as a sub-heading. Do not use this header for sentence styling – lest you be penalized by Google.
Questions about how to style your posts, sentences, and headers? Let us know in the comments!