From Mood Boards to Marketing: How to Choose a Color Scheme That Resonates with Your Blog’s Audience
I want to chat with you about something super important – creating a killer brand identity for your blog! It’s no secret that the online space can be pretty crowded, so it’s crucial to stand out from the crowd. And one of the most important ways to do that is by nailing your color scheme. Seriously, color can have a huge impact on how people perceive and remember your brand! That’s why it’s important to choose colors that reflect your blog’s unique personality and appeal to your target audience. By choosing the perfect palette, you’ll be well on your way to creating a brand that people won’t be able to forget. So, let’s get started!
Here are some tips to help you choose a color scheme for your blog brand:
Consider your niche and target audience
When it comes to choosing your color scheme, it’s important to think about your blog’s niche and who your audience is. Think about the vibe you’re going for and what colors might appeal to your readers. For instance, if you run a food blog, warm and appetizing colors like reds, oranges, and yellows might be just the ticket. On the other hand, if you’re in the wellness space, you might want to go for calming and soothing colors like blues and greens. The key is to choose colors that align with your blog’s overall theme and that your audience will love.
Look to your blog’s content for inspiration
Looking at your blog’s content as inspiration for your color scheme can be so much fun and really make your brand feel cohesive! Take a peek at your content – what themes or topics do you write about most often? If you’re always sharing your travel adventures, think about using colors that reflect the beautiful landscapes you visit. Blues for ocean views, greens for lush forests, and so on. Not only will this tie your blog’s content and design together, but it’ll also make your readers feel like they’re on a journey with you! Get creative, and use your content as a guide to picking out the perfect color palette.
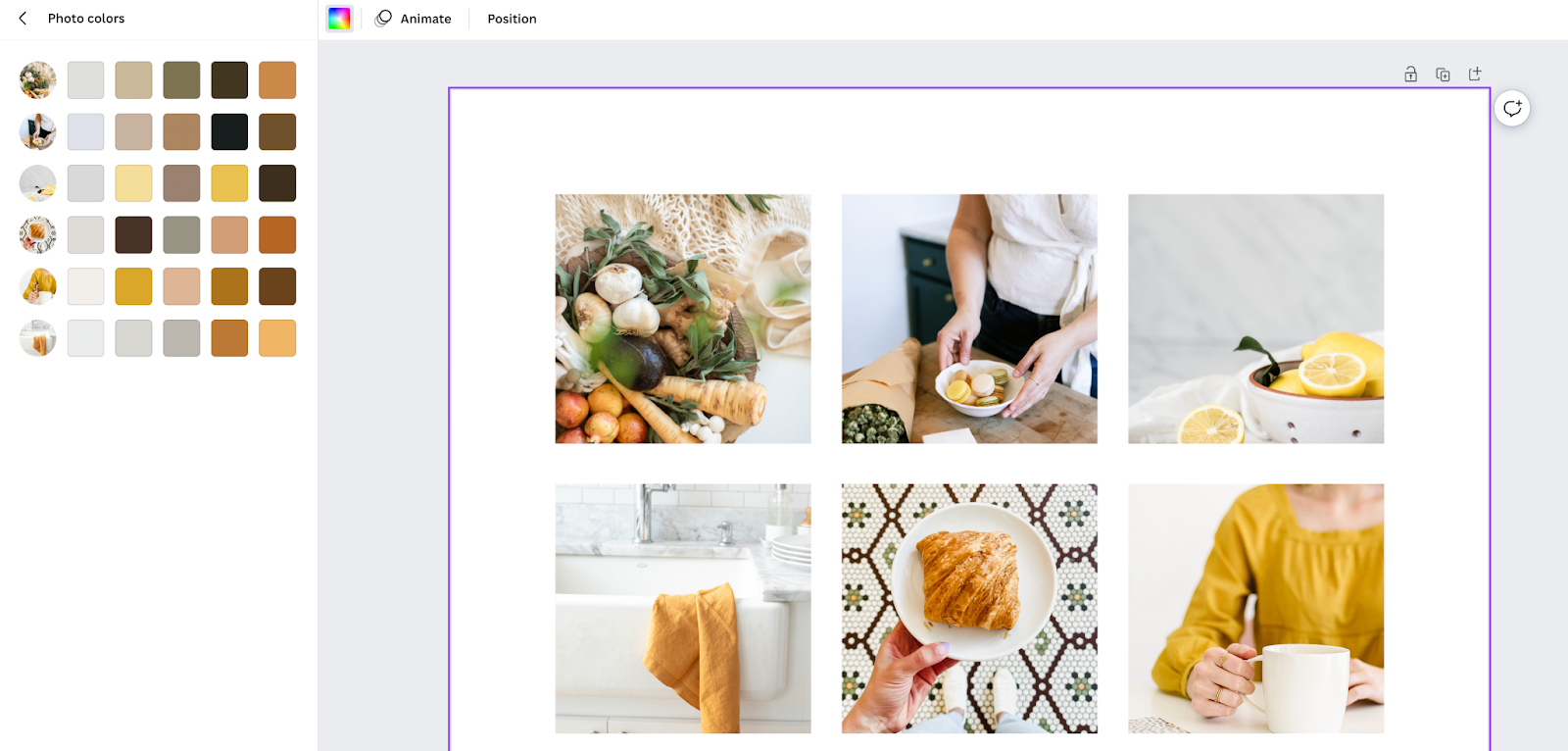
I love the feature inside of Canva that shows you colors based on your images! If you create a blank canvas and upload a few images from your most recent blog posts, this will generate some colors for you based on your own blogs content as a great starting point for your color scheme selection.

Understand color psychology
Colors can have a profound impact on human emotions and behaviors. For example, red is often associated with passion and excitement, while blue is associated with trust and security. Consider the emotions you want your brand to evoke and choose colors that align with those emotions.
Here is a general overview of some common color associations in psychology:
- Red: Often associated with passion, love, and excitement, but can also represent danger or warning.
- Orange: Can evoke feelings of warmth, excitement, and enthusiasm, but can also be associated with aggression or impulsiveness.
- Yellow: Often linked to happiness, optimism, and creativity, but can also signify caution or cowardice.
- Green: Represents nature, growth, and balance, and can also be associated with envy or jealousy.
- Blue: Often linked to calmness, trust, and serenity, but can also represent sadness or loneliness.
- Purple: Represents royalty, luxury, and creativity, and can also be associated with mystery or ambiguity.
- Pink: Often associated with femininity, romance, and sweetness, but can also represent immaturity or naivety.
- Black: Often associated with power, sophistication, and elegance, but can also represent negativity or mourning.
- White: Represents purity, innocence, and cleanliness, and can also be associated with emptiness or coldness.
Use a color wheel to choose complementary colors
Using a color wheel can help you choose complementary colors that work well together. You might choose a primary color, such as blue, and then select two or three complementary colors, such as light blue, navy, and gray.
If you’re looking for an easy way to choose complementary colors for your designs, Canva has got you covered! This popular graphic design platform offers a color wheel tool that is user-friendly and straightforward to use. With the color wheel, you can select a base color and automatically generate a palette of complementary colors that will give your design a balanced and harmonious look. Plus, you can fine-tune the colors even further by adjusting the brightness, saturation, and hue to create a customized palette that suits your design needs. Whether you’re a beginner or an experienced designer, Canva’s color wheel tool is a fantastic resource that can help you create stunning, professional-looking designs.
Create a mood board
Are you struggling to visualize your color scheme and how it will work with your images? One great thing you can do to visualize your color scheme is with a mood board.! By creating a mood board, you can bring together all of your inspiration and ideas into one cohesive visual representation. Simply upload your images and add your color swatches to create a beautiful and organized mood board that will give you a better idea of how your color scheme will work with your overall design.
Not sure where to start? We have a free mood board you can download to help you with this step inside of our Freebie Library! This is perfect to go alongside your Kadence Child Theme as the colors are in order so you know how to program them into your theme!

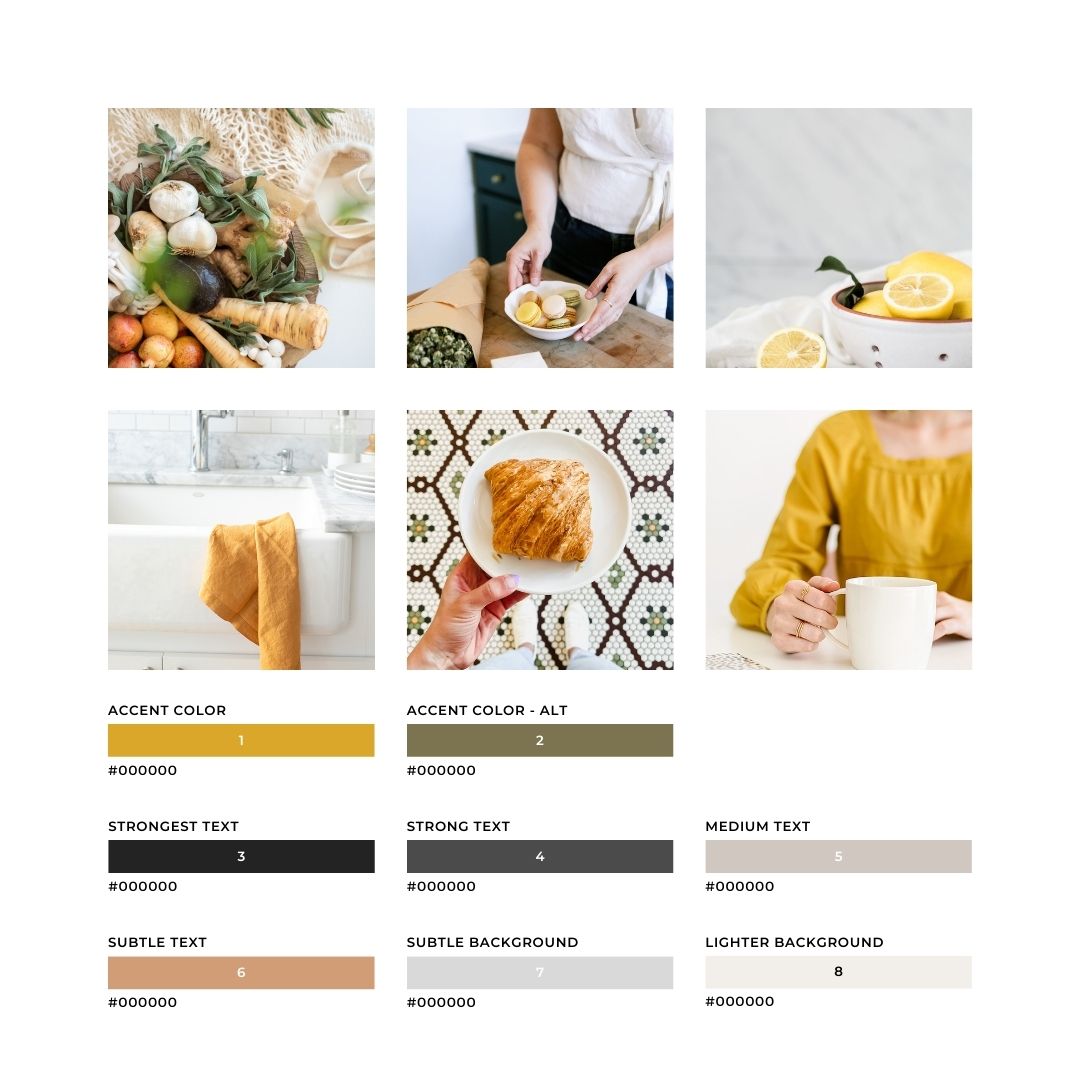
Kadence Colors explained:
With Kadence, you have 9 colors to set that will be used throughout your website. Let’s discuss the best way to set these colors to make sure everything will look beautiful on your website globally.
Note:
Make sure to keep your color scheme up-to-date by going to Appearance > Customize > Colors. If you change the colors of individual elements on your pages & posts, they’ll stay that way even if you rebrand later on. By setting your colors in the customizer, you can easily update them globally in the future. This ensures that your blog stays consistent with your brand’s new look and feel.
Colors 1 and 2 are your Accent Color and Alternative Accent Colors
This is the perfect spot to include any colors from your brand that aren’t neutral. Usually, these two colors are used for your link and button colors.
Colors 3, 4, and 5 are your Strong and Medium Text
When it comes to choosing colors for your text, it’s best to stick with variations of black or brown. Start with your darkest shade, then choose two lighter shades. The fourth color should be slightly lighter than the third, and the fifth should be lighter than the fourth. Avoid using light or bright colors in these three color spaces since they’re primarily used for text. By following these guidelines, you can make sure your text is easy to read and looks great on your website.
Color 6 and 7 are your subtle text and subtle background colors
If you have more colors in your brand that aren’t neutral, you can use these spaces for them. Just keep in mind that space 7 should be a lighter shade, so avoid using bright or neon colors there. You wouldn’t want to put your hot pink there, for example – that would be better suited for space 1 or 2.
Color 8 is your lighter background color
When selecting a color for this space, it’s important to choose a light color that works well for your light background. Some great options could be a creamy white, soft gray, blush pink, or even a pale blue-green. Just make sure that the text colors in spaces 3, 4, and 5 look good and are easy to read on top of this color.
Color 9 will always remain white!
Test your color scheme
Before finalizing your color scheme, it’s always a good idea to give it a test run before making it official. One way to do this is by trying it out on your blog’s website inside the customizer without publishing it. By doing this, you can see how the colors look in different contexts and make any necessary tweaks to ensure they look their best.
Best color combinations for food website
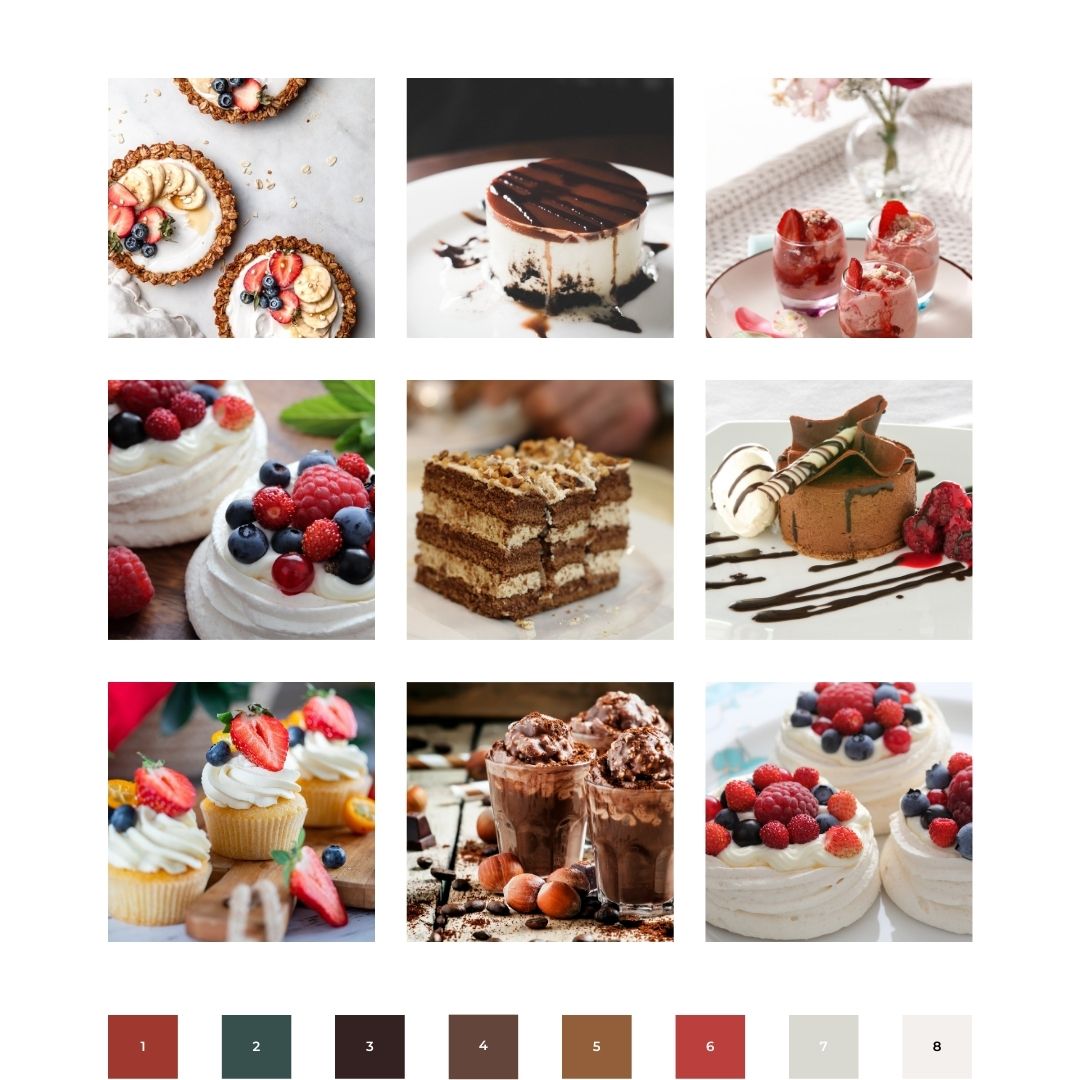
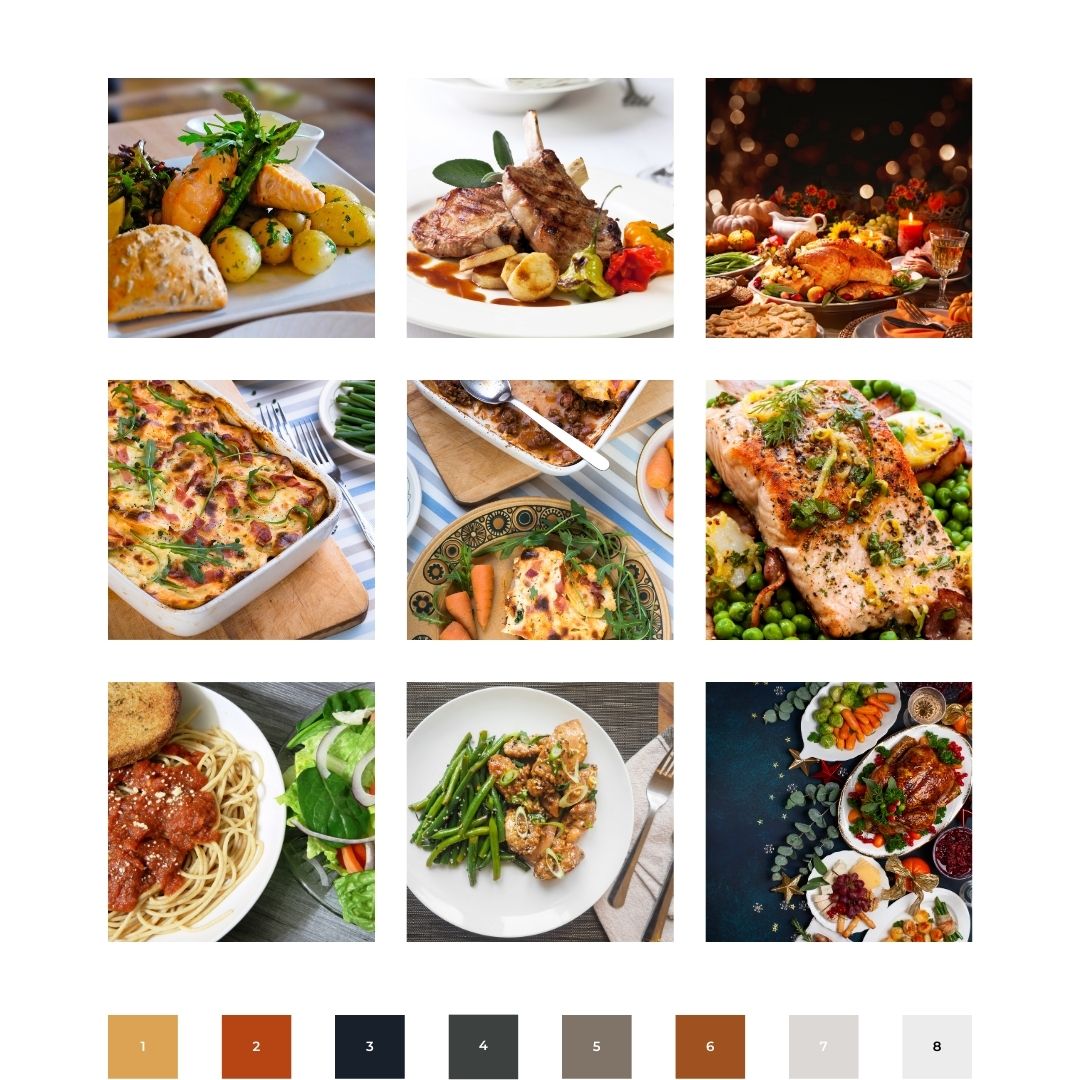
Would you like to see some examples for a food blog? I’ve picked out three options with mostly smoothie, dessert, and dinner photos. Of course, everyone’s photography style is unique, with some being more light and bright while others may be moodier. However, in these examples below, you can see how I chose a color scheme that matches 9 images from my blog, giving it a cohesive look with the content already on my website.
To sum it up, choosing the perfect color scheme for your blog brand is key to creating a strong and memorable brand identity. By taking into account your niche, content, target audience, and the psychology of color, you can select colors that really reflect your blog’s personality and connect with your readers. Don’t forget to test your colors before making your final decision to make sure they look good everywhere. With the right color scheme, your blog can be a unique and unforgettable brand that stands out from the crowd. So, get creative and have fun choosing your colors!








Great article! I’m looking forward to trying this method of choosing theme colors. Thank you!