How to Make a Feminine WordPress Theme More Masculine
Designing the best feminine WordPress Themes has been Restored 316’s mission for several years. But beyond developing beautiful themes we have really focused on creating themes that are flexible and easy to customize. With that being said, we wanted to show you that you can make even the most feminine WordPress theme Masculine.
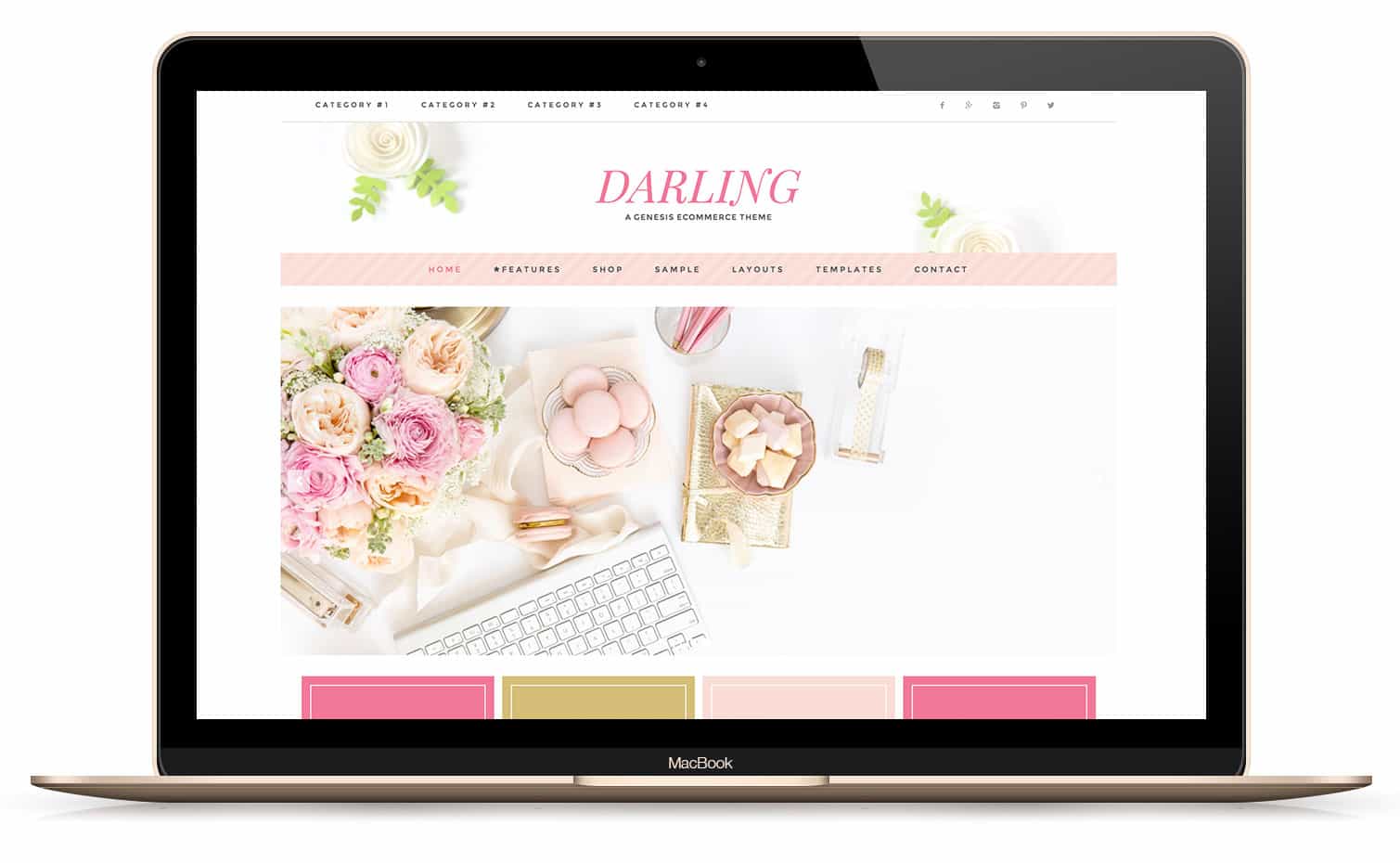
Feminine WordPress Theme: Darling

In the picture above our beautiful Darling theme, reflects elegance and femininity. The images featured in the header space plus the included Photoshop templates for the About, Blog, Shop and Contact buttons convey a soft and sophisticated brand. The large slider image and the striped pink menu also add to the feminine flare. Although we display our themes as overtly feminine themes there is no limit to how you can customize any of our themes to your style or branding… even if it is a masculine brand or business.
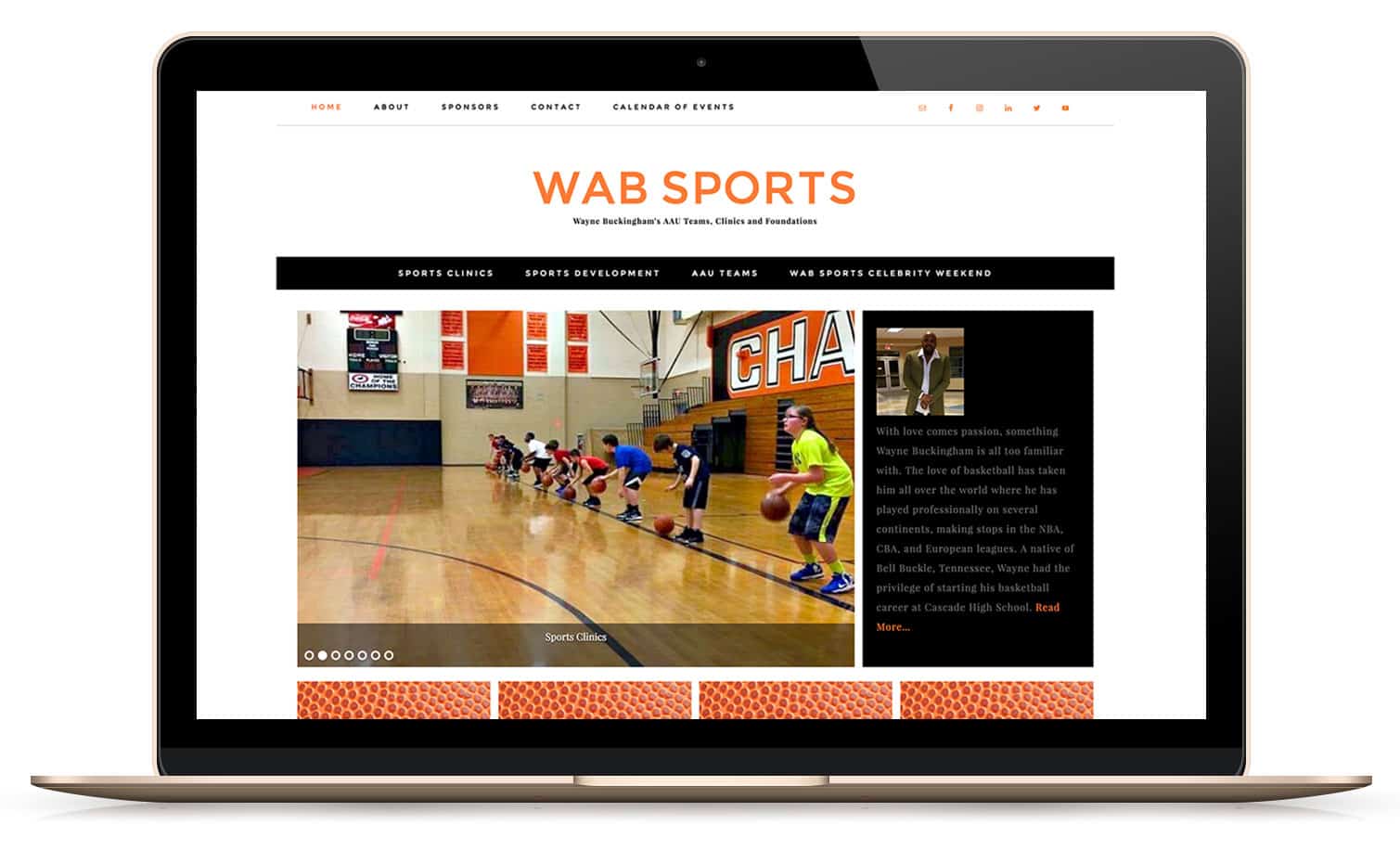
Feminine WordPress Theme: Darling
Featured below is our Darling theme again, except on this site you may not even know it. WAB Sport’s website was created using the Darling theme. They chose this theme based on how flexible the theme is, not based on the colors of the demo or the stock photography we use to create a pretty demo. Remember, to always look past the colors and photos and focus on the features of a theme.

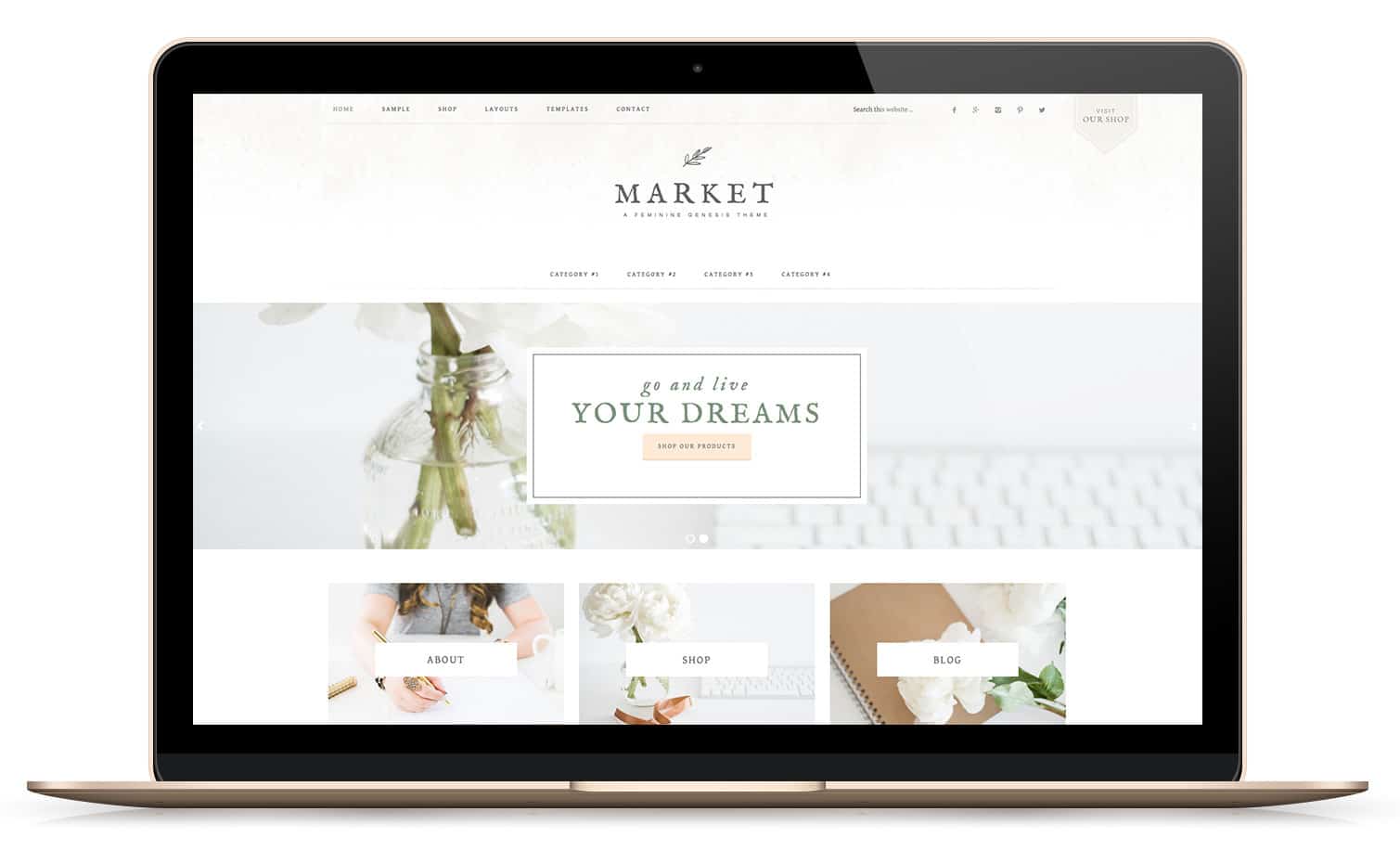
Surprisingly, creating a masculine website with a feminine theme does not take a lot of customizations and they can all be easily done by anyone. The Market theme is our top selling theme and although it is far less feminine than Darling it still has that feminine flare. But don’t be fooled again by the pretty photos and fancy fonts. This beautiful and feminine theme can be as masculine or unisex as you want it to be.

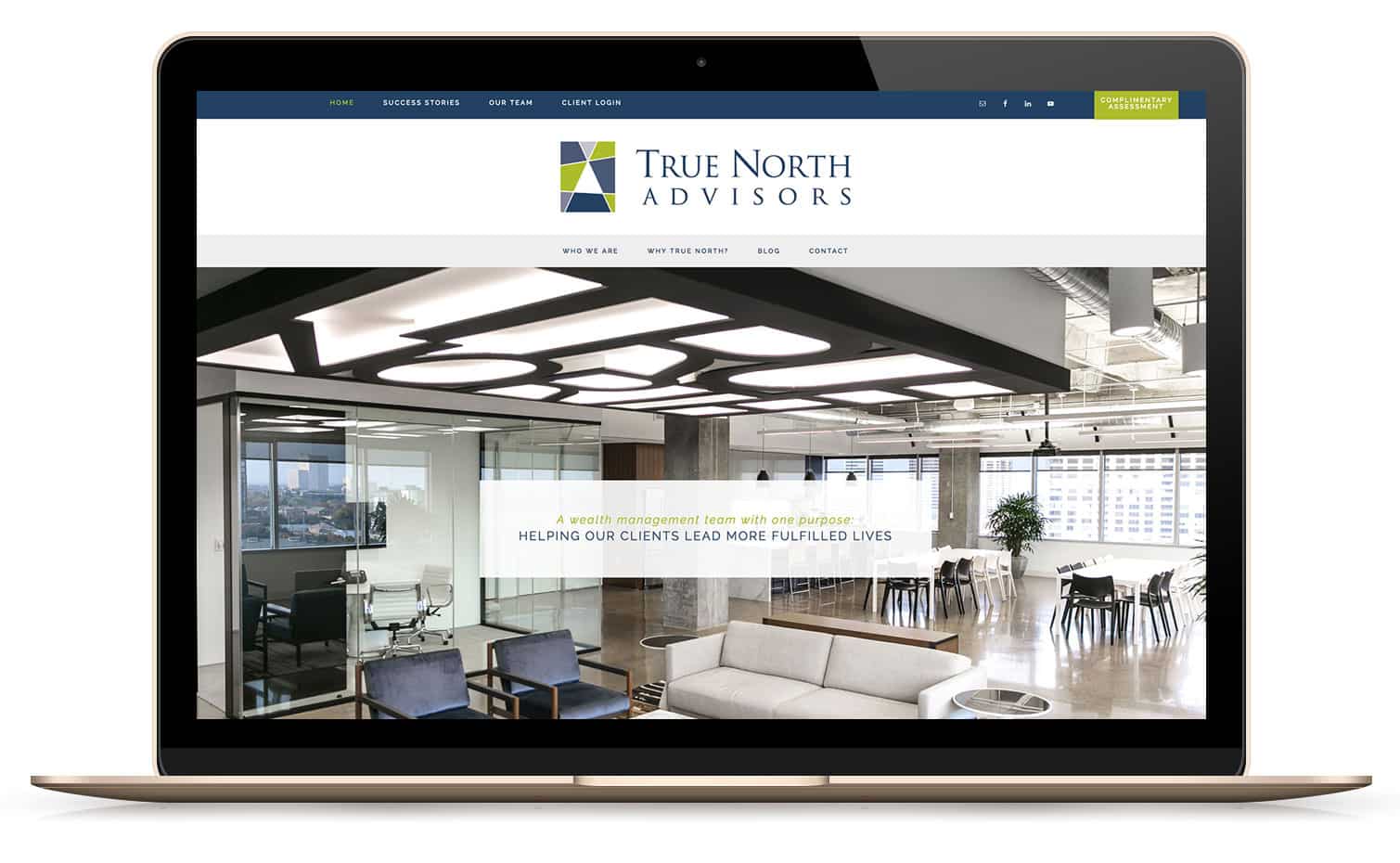
Can you believe that the True North Advisors site below is actually built with the Market theme too? It’s true and we are going to teach you exactly how you can make a Feminine WordPress theme work for any brand, even a more masculine brand.
Here’s How to Make a Feminine WordPress Theme Look Masculine
- Replace feminine photos with photos that reflect a masculine tone (like in the slideshow or featured image areas)
- Create custom graphics in place of feminine ones (use masculine texture or patterns like the basketball texture)
- Change the themes colors by using the “Customizer” feature in our themes
- Change feminine fonts to masculine fonts (learn how to change fonts here)
- Logos definitely reflect a brand’s tone. Simply changing the logo in the theme to your own personal one will help change the look of a feminine theme.

See how easy it is to use one of our themes for any brand? Restored 316 themes may be known for Feminine Genesis Child Themes but we are proud to say that our themes are so flexible any brand can make our themes work for their own site!
Have you used any of our themes for a more masculine style design? We’d love to see some of them in the comments on this post!





Hi Lauren, great post; I have access to your themes through Studiopress. I was wondering if I make changes to style.css and functions.php and an update comes out – will I lose these changes? If so, what’s the way to go about it?
Hi Anna, Thanks so much! Yes, if you upload the updated file you will lose your customizations to your child theme. We have an article about How to Update Your Theme Here so you won’t lose changes.
Is there documentation on how to change the background color of the menu bars as shown above in the Market theme? I’m probably just missing it.
Hi Stephanie,
We actually don’t have specific instructions on this but you can add something like this to your style.css file to do this:
.nav-secondary { background: #000; }
or
.nav-primary { background: #000; }
Thank you SO MUCH! That worked perfectly!
Hi,
Great information! I’m using the Divine theme (love it), but am trying to figure out how to add color to the navigation bar (it’s white in the default). I see in the example above, Darling has a pink nav bar, and it was changed to black to make it more masculine. Can you share the coding to add to the css in order to change the nav background in Divine?
Thank you!
Candace
Hi Candace,
You’re so welcome! I’m so happy you’re loving the Divine theme!
By default, the Divine theme doesn’t have it available to change the background on the navigation but with a tiny bit of coding changes you can make that happen.
If you look in your style.css file for this:
.nav-primary {
border-bottom: double #e8e8e8;
text-align: center;
}
and change it to:
.nav-primary {
background: #000;
text-align: center;
}
Then you can adjust the color to your needs.
Thanks for this post! I have a mixed audience (about 50/50) and I use your flourish theme. I changed the colors, the pictures and I think it works well.
Yes, Amy your site is also a great example! The themes can really be as feminine or masculine as you want them to be. Thanks for sharing!