How to Change Your Fonts on Genesis Using Google Fonts
First, as with any of our other tutorials, you want to ensure that you have a saved a copy of the current theme files to have on hand just in case something goes a little crazy. You can do this by exporting your current theme via FTP, or saving each file that you may have edited in a text editor (Notepad or TextEdit).
Let’s get started!
Choosing your font

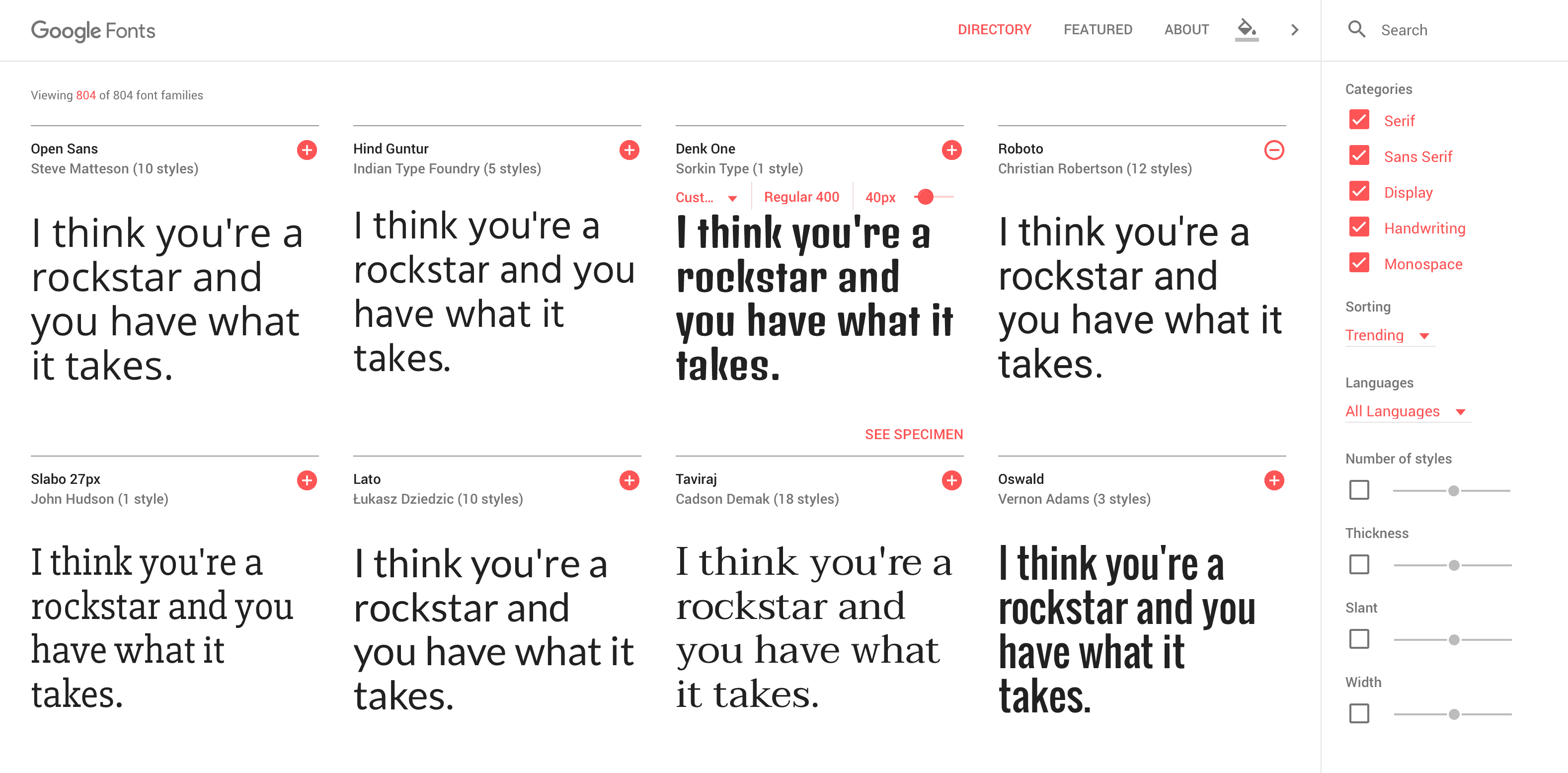
The first thing we need to do is to select that perfect font that you’d like to use on your site. You’ll visit Google Fonts to browse the large selection of styles that they have to offer. You can use all the filtering options they have available on the right side of the screen to narrow down your selection if you’re looking for something specific.
If you want to see what your own wording would look like in a specific font, simply click on the sample words under the specific font and type in your own words. If you’d like to apply those words to every font shown within Google fonts, just click the “Apply to All” button.
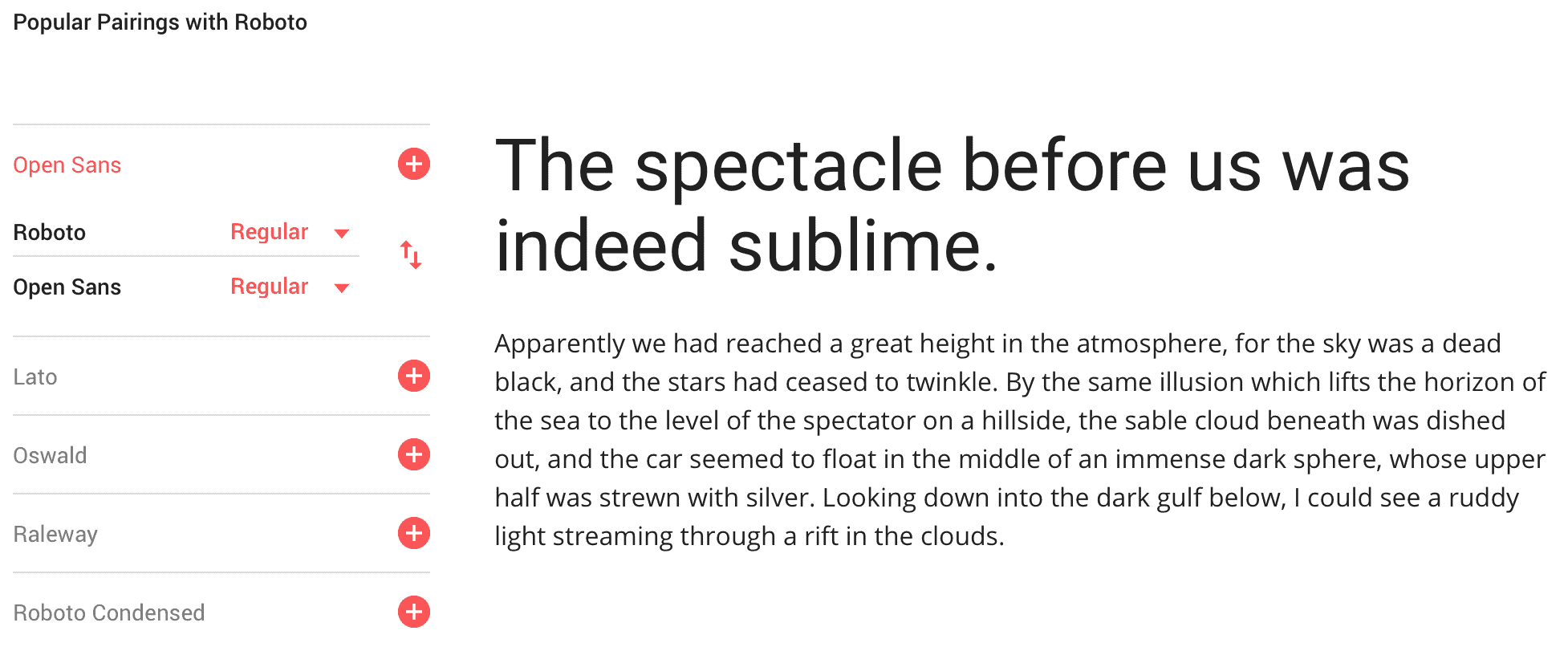
If you’d like to see how a particular font can pair nicely with a secondary font, click on the font name and scroll down just a bit and you’ll see this handy feature.

Don’t get too font crazy though… ideally you’ll have one font for titles (post titles, page titles, widget titles) and another font for your body font. When you start using more than just 2-3 fonts things get a little crazy aesthetically so keep it simple.
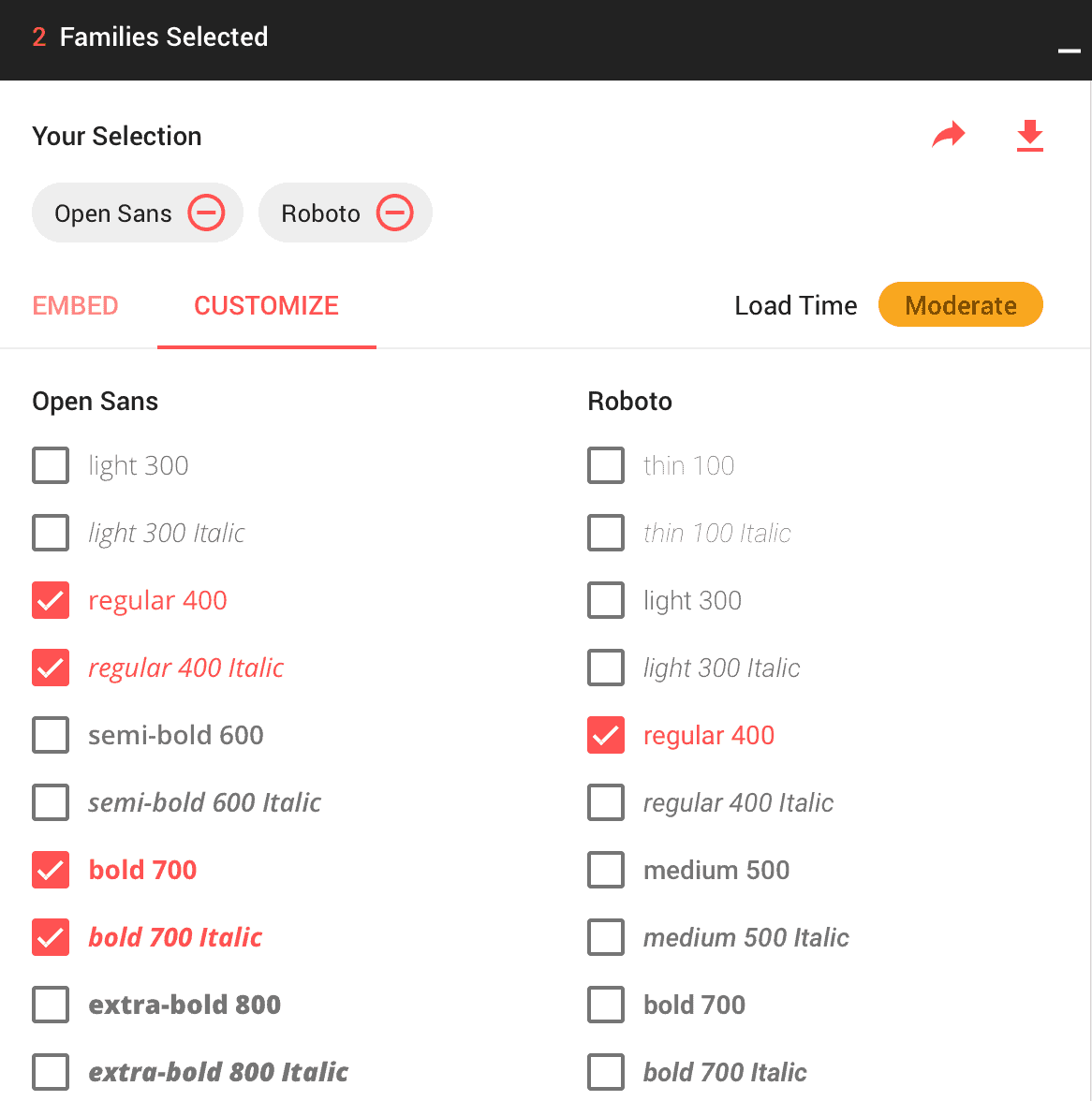
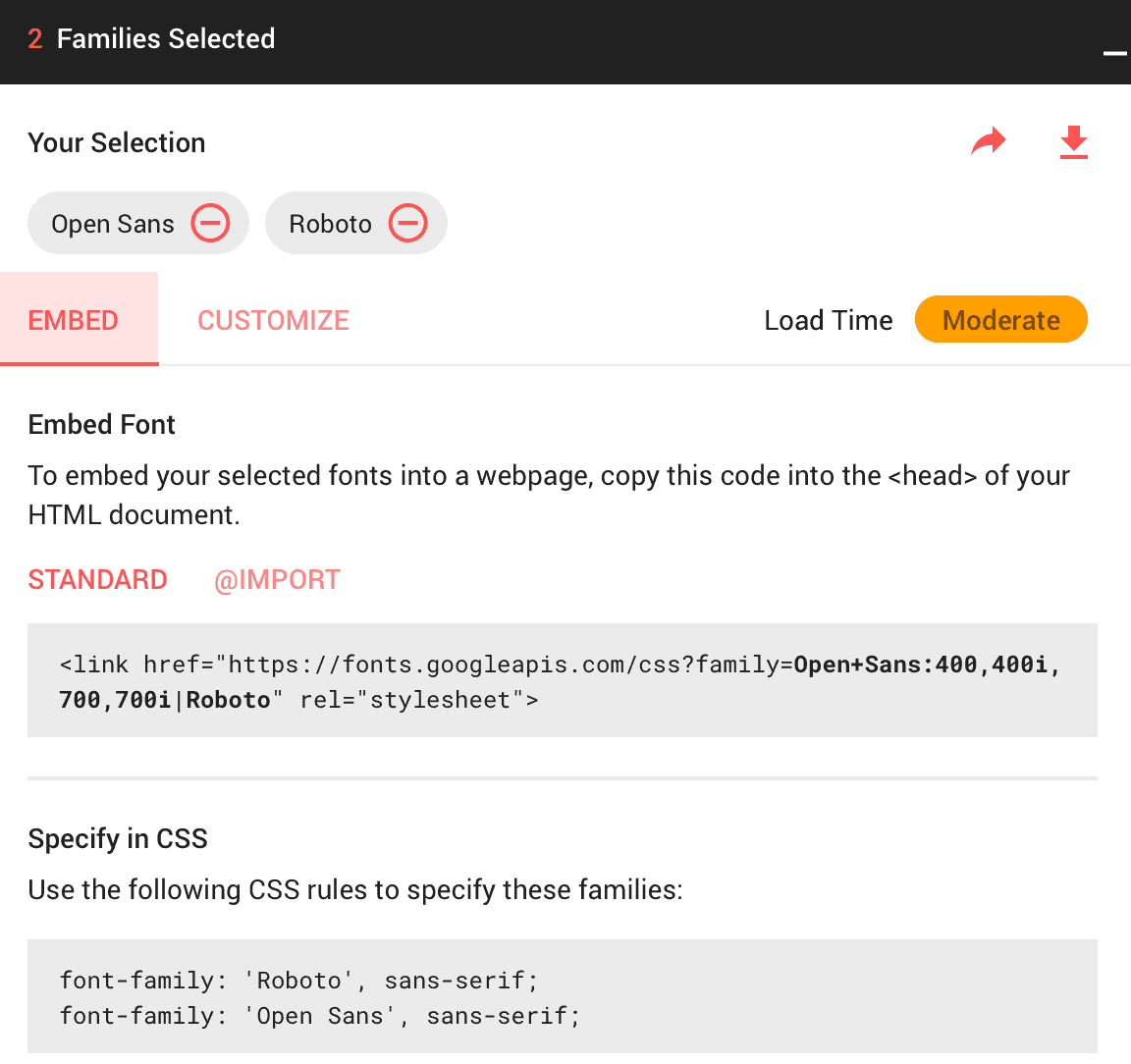
Once you’ve chosen your desired fonts, you’ll click the little red plus icon and you’ll see it drop into a little Gray preview at the bottom right of the screen. At this point, we can decide which font weights we’d like to include by clicking the dark gray bar at the bottom and then selecting the Customize tab.
For example, if you’re going to use one of the fonts for your body font, you’ll want to include the heavier weight (typically 700) and the italics so that when you bold or italicize your font it will actually show those options on the site. If you’re using this font for your post titles, you’re welcome to simply choose one font weight since that will stay the same throughout the site.

Now that we’ve decided on our font(s) we now need to pull those fonts into our theme.
Implementing your font(s)
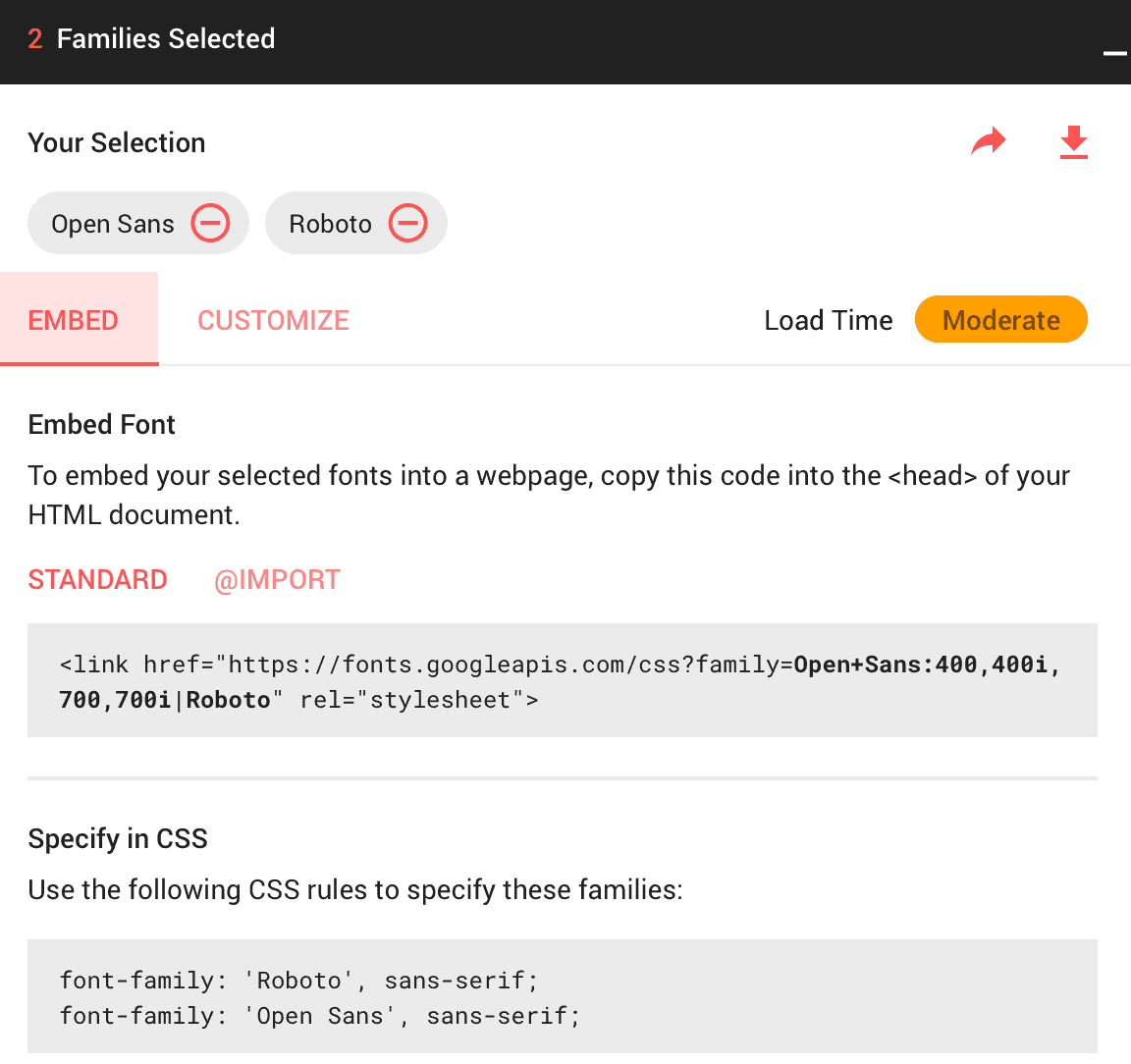
Within that same box where we chose our font styles, we will click the embed button where it will provide us with the code we need to add to our site.

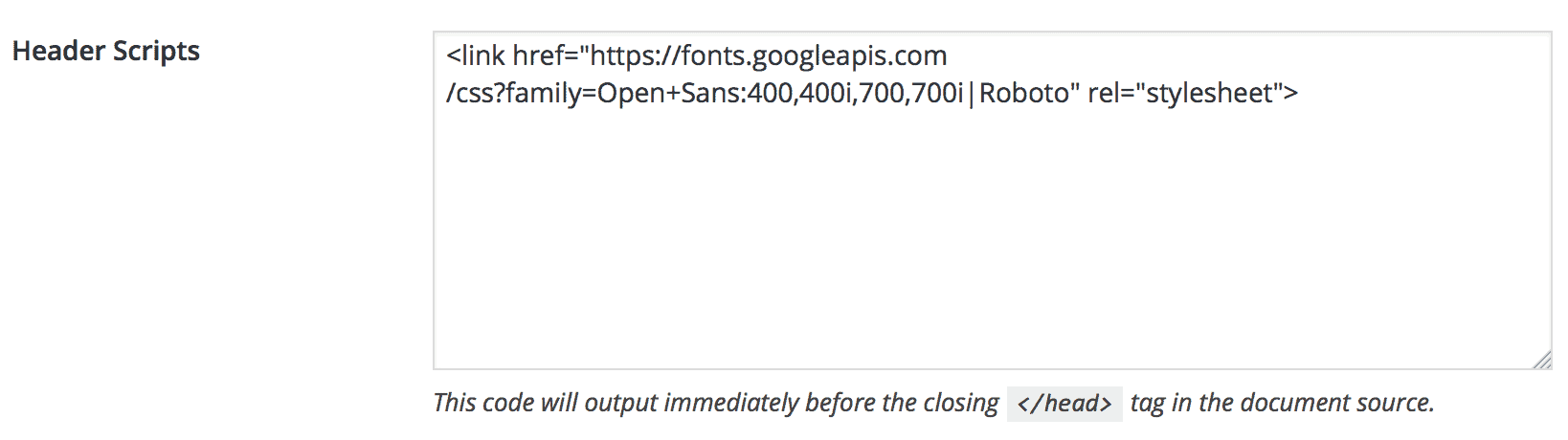
We want to copy all that code in that top gray box, and login to your WordPress site. Once there, navigate to Genesis>Theme Settings and scroll all the way down to the bottom of the screen. You’ll see a box titled “Header and Footer Scripts”. You’ll paste this code directly into the Header Scripts box.

This code tells your site to pull in that font directly from google so it will actually load your site.
Now that we’ve added this little piece of code, we are ready to start actually changing our fonts… the fun part!
Changing the Font on your Site
The first thing we want to do is grab the appropriate CSS directly from Google fonts.

Looking back in this box, we want to grab one of these lines of code depending on the first font we are implementing. If you’ve only chosen one font you will only see one line here.
The three most commonly changed fonts on a site are your Body Font (the font used for your actual post content), the Headline fonts (the titles of your posts, the title of your pages, and the titles of your sidebar widgets.) and the Site Title and Description. In this example we will change your body font, but I’ll provide a list of common CSS classes at the bottom of this post if you’re change a different element.
NOTE: We always recommend copying the code from the style.css editor, pasting it in Appearance > Customize > Additional CSS, and then making the changes in Additional CSS. This preserves your customizations in the event you need to update your theme in the future.
To change your Body font you’ll want to search for the BODY section of your Stylesheet. Navigate to Appearance > Theme Editor and you should, by default, land on the style.css file.
Once there you’ll look for the body section that looks like this:
body {
color: #000;
font-family: ‘Neuton’, serif;
font-size: 16px;
font-weight: 300;
letter-spacing: .5px;
line-height: 1.8;
margin: 0;
}
This should be towards the top of this file so you won’t have to scroll too far. Copy this section of code, then navigate to Appearance > Customize > Additional CSS (you’ll probably want to open this in a new tab). Paste this code element in Additional CSS, then paste in the code you copied from Google fonts and replace the current font-family line. You can also adjust the line that says font-weight if the font you chose needs to be a heavier or lighter weight.
body {
color: #000;
font-family: ‘Open Sans’, sans-serif;
font-size: 16px;
font-weight: 400;
letter-spacing: .5px;
line-height: 1.8;
margin: 0;
}
Click Publish and you are all set! Now, you can click over to your site, refresh a couple times, and see your new font live and in action.
Occasionally however, you may complete the steps above and still not see your font. In this instance, you may need to clear your browser’s cache; or if you have a plugin like WPCache installed, you will need to go to those settings and delete the cache before you can see the new font taking effect.
Knowing which element to change
Now that you know what you are looking for and how to change the font family on your site, you can manipulate any of the fonts on your site to match your font preference. Here is a list of the most common css classes that you would typically like to change.
The quickest way to look for the fonts you want to change is to search for the specific sections of code you want to change. Using the “FIND” keyboard shortcuts (CMND + F on a Mac or CONTROL + F on a PC) you can find the various sections.
Site Title
Your site title is the actual name of your site that appears at the top of your site, and set within Settings>General, if you don’t have your own logo uploaded. You’ll look for this section in your style.css file:
.site-title {
font-family: ‘Roboto’, sans-serif;
font-size: 45px;
font-weight: 300;
letter-spacing: 10px;
line-height: 1.2;
text-transform: uppercase;
}
Site Description
Your site description is also known as your tagline and it typically appears directly below your site title. A few of our themes have the site description turned off by default however. You’ll look for this section in your style.css file:
.site-description {
display: block;
font-family: ‘Arimo’, sans-serif;
font-size: 8px;
letter-spacing: 5px;
margin-bottom: 0;
text-transform: uppercase;
}
Headline Titles
Your headlines titles are your post titles, page titles, and widget titles. You can also use your headline titles within your posts or pages using the different Heading tags available. You’ll look for this section in your style.css file:
h1,
h2,
h3,
h4,
h5,
h6 {
color: #000;
font-family: “Work Sans”,sans-serif;
font-style: normal;
font-weight: 400;
letter-spacing: .1em;
line-height: 1.2;
margin: 0 0 30px;
text-transform: uppercase;
}
If you change this font but it’s not affecting your post titles the way you want, it’s likely because other code within your theme is overriding, so look for the following different pieces of code and see if there is a line within them that say font-family. If there is, you’ll change the font there.
- .entry-title
- .page-title
- .widget-title
If you decide that you want to use a different style font, all you have to do is repeat the steps above for adding your selected font-family.
Did you find this article helpful? Share it with others!






Thank’s for this thorough walk-through. I don’t change my fonts up too often so when I do it’s “touch-and-go” at first. This will be my reference whenever I start messing around with things. 🙂
You’re very welcome!
Is this in general how to do it? Or do you have a specific set of instructions for people who use StudioPress’s Genesis theme?
Adam, these instructions will work with ANY Genesis theme!
Do we have to use a Google font or can we use one that we have purchased? I’m interested in using a script font for the title in my header, thank you!
Hi Lisa,
Most definitely! You can use a font you’ve purchased as long as you’ve purchased the webfont license. Here is an example of one that has a webfont file available. Once you download you will have instructions on installing it. I may need to do another tutorial on specifically installing and using a webfont though because there is a tiny bit more involved. You can also shoot me an email if you need some more help!
I have purchased a TTF font on Creative Market, but I haven’t been able to actually add it to my theme using the above instructions. Is there a step I am missing? Thanks!
Hi Celine,
This tutorial shows how to use Google fonts, so using an outside sourced font requires different steps. We don’t have a tutorial on that here, but you may search for “font-face” and locate some tutorials on that.
How to change the font size on the navigation bar as well as the post title
AZ, Please submit a support ticket on this. Thanks!
Thank you! This was very helpful.
How can we find out what font is being used on our purchased template? I have the “Tasteful” template and just wanting to know what font it is for logo purposes.
The font used in the Tasteful theme is Raleway 😉
I have a similar question. What font is used for the Adorn theme? Also, the text on my theme seems so pale and faint I find it very hard to read. Can I make it darker (without being BOLD) so that there is more contrast? Or make it a touch larger? I also find the aqua too light to see well. Any advice? Thank you.
I am not a spammer, please let me comment. This is a very helpful post but I don’t know how to get to the stylesheet. Help.
I’m a little confused about how to change the menu and post title fonts. I get how to change the body font. I want a serif font for the menu/post title and a totally different font for the body. Is that possible?
Hello, i would like to change a color of the fonts in post and pages please let me know how i can do this. thank you in advance
Hi! If you will please shoot an email over to my assistant account, I can walk you through it! [email protected] 🙂
I’ve got the Darling Theme and would like to change my body font from Playfair Display to Merriweather. I’m concerned about the loading time on my page if add another Google font without getting rid of Playfair Display. Is there a way to remove the unwanted font altogether?
Hey Krisitie! IF you aren’t going to use the Playfair font, you can remove it! If not, feel free to email me directly at [email protected] and I can walk you through it!
I can’t tell you how grateful I am for your tutorials. My blog is in the creative phase (i.e. pre-launch phase) and your advice is helping me navigate down the path of website design and bring my passion to life. Thank you for the great advice!
Thank you for this tutorial. I was able to change the font on the body an d the widget. However, the font on the primary menu, secondary menu, and widget titles aren’t changed. I’ve changed the font here:
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: ‘Roboto Condensed’, sans-serif;
font-weight: 100;
letter-spacing: 1px;
line-height: 1.25;
margin: 0;
margin-bottom: 10px;
padding: 0;
text-transform: uppercase;
}
Maybe I need to change anywhere else ? Please help! Thank you
Marvellina
Hi! Yes, those changes you made were JUST for the headings. You’ll also want to insert the font family you choose into the other areas. For the main font of the body, you’ll want to adjust the font-family under the “body” section in your stylesheet. Same with the navigation menu. It’s helpful to just do a search within your stylesheet for “font-family” so you can see which ones are already set, and then you can go from there! Feel free to contact us if you have any issues!
I know this is an ancient thread but I am trying to upload two fonts into my site. I was able to change the body font no problem but for some reason it is not changing my h1-h6 font at all. In my code I have it like this at the top:
*/
@import url(https://fonts.googleapis.com/css?family=Fira+Sans:400,300,300italic,500,400italic,500italic,700,700italic);
@import url(https://fonts.googleapis.com/css?family=Great+Vibes);
and then in the headers section I also changed the code here too:
h1,
h2,
h3,
h4,
h5,
h6 {
color: #333;
font-family: ‘font-family: ‘Great Vibes’, cursive;
font-style: normal;
font-weight: 400;
letter-spacing: 2px;
line-height: 1.2;
margin: 0 0 30px;
text-transform: none;
}
I also in the Genesis settings put my font in like this:
So I am at a loss as to why it won’t change the headings, any help would be appreciated!
Hi Kelly! Would you contact me directly ([email protected]) so that I can take a look at this? 🙂
HI, I am so thankful I found this article on how to add fonts because I spent hours looking for an easy to follow instruction on how to add google fonts and this article is the only one which made it really simple. Thank you for your simple and easy to follow guide. Keep up the good work!
You’re so welcome! Glad you found this helpful!
I’ve been searching everywhere on how to change the font size. I know there are plugins I can add to easily change font style, size and color, but too many plugins slow things down. I was able to change the font size in the body, but I can’t figure out to change the others. Would you suggest using a plugin instead? Thank you!
It really depends on the element you’re trying to change. If you just have one other font to change, I would recommend doing that in the code itself versus a heavy plugin. If you’re wanting a lot of control over your fonts, then a plugin might be a great solution for you.
Hi, t here!
It looks like the Google Fonts link in this post is broken. Wanted to let you know. 🙂
Just fixed that! Thank you Katie!
Hello! Where can I find the Stylesheet? I am using the Bloom Theme.. I haven’t launched my website yet. But was trying to figure out how to change the font..
This is under Appearance>Editor in your dashboard.
Hi Courtney,
I did this and it worked for my computer but when I went on an iPad it didn’t change?
Do you have any idea what to do?
Thanks for the super clear instructions!!
Sam
Hi Courtney!
It actually did work .. thanks so much!
And if it’s possible could you please put up a tutorial on inserting bought web fonts into our genesis theme?
Thanks so much!!
Hey Sam! I’m glad that worked! We will definitely consider adding that to our tutorials! Thank you for the suggestion!
I just totally messed up my site trying to change the font on my own and now I don’t know how to change it back. can someone please help me?
Hey Najla! I would be more than happy to help you out! Shoot me a direct email at [email protected] and I will take a look and get it fixed for you.
Fabulous – worked a treat thank you!
I just purchased your glam theme today for a blog. Love it, and thanks for the tutorial! I’m customizing the colors / fonts close to another branded blog with some slight variations and this worked great.
I tried everything I can think of – didn’t work. I am only trying to change the Post headings.
It did finally load, although the new font does not look like the Google Font sample – I am using your Dainty Theme
Hi Jodi,
Are you able to post a link to your site?
My site is still in production mode and has not been made public yet
Hey Thanks,
This guide helped me to change my website’s fonts.. Thanks a lot.. 😀
Thanks for the Great tutorial , I was explaining to one of my friend on how to change the fonts , but it was difficult to explain via chat , at-last found your post and redirected him to here and finally he changed font successfully on his Genesis theme by following your tutorial, thanks once again for the great tutorial.
Hooray! You’re so welcome! Glad this was helpful!
Hi Lauren! I am trying to change the Widget Title font SIZE. I changed the font size here:
.widget-title {
font-family: ‘Roboto’, sans-serif;
font-size: 20px;
font-size: 1.2rem;
font-weight: 700;
letter-spacing: 2px;
text-transform: uppercase;
}
.widget-title {
text-align: center;
But nothing changed on my site. The font size is just too small. What should I do?
Hi Tarah,
There are 2 lines there for your widget titles… one is in Pixels and the other is in Rem. When you make changes to the pixels there you’ll also have to change the other. Here is how that works:
20px = 2rem
15px = 1.5rem
9px = .9rem
Once you make that change that should work for you!
It worked! yay! thank you 🙂
Yay! You’re very welcome!
Hi Lauren,
Thank you for this post! This was very helpful and helped me achieve what I have been trying to do for the past 30 minutes. You Rock!
Hey! I’ve been using one of your themes for a couple of years, and LOVE it! I’ve just started a new site, and I found how to change the color of the secondary menu background, but now I need to change the button colors in it, because you can’t see them. Is there a way to do that?
Thanks so much, and thanks for your amazing products!
Ashley
manawadesigns.com (the secondary menu at the top needs to have white buttons)
Looks like you’ve made the switch to the Refined theme! If you still need any help we are happy to help through our support desk!
Hi Lauren,
Thank you for the wonderful tutorial! I have been pulling my hair out lately, this makes it so simple.
Hi Karen,
You are so very welcome! I’m so grateful this was helpful for you!
Awesome post. Studiopress gives options that dont work, but this one does. Thanks a lot.
Greetings all the way from Amsterdam (Netherlands)
I have the Delightful Pro theme and tried to change the fonts, but it didn’t work for me. I followed all of your instructions. What am I doing wrong?
Hi Victorine,
If you are sure all of the code is correct, try clearing cache on the browser. That should help!
Hi I followed these instrutions for the Darling theme and it did not work. I can’t change the font or make it bigger. in posts, my title is the same size or smaller than my headings and I’d like to fix that.
I’ve followed the instructions but I’m receiving this message at the bottom above the update file button once I’ve pressed it.
“Something went wrong. Your change may not have been saved. Please try again. There is also a chance that you may need to manually fix and upload the file over FTP.”
Oh no! Would love some tips on what I need to do next. Thanks!
Hi Mel,
I recommend contacting your host for this. Hope this helps!
Hey there,
worked like a charm. 🙂
Unfortunately, here in Germany, we can’t have fonts that are pulled directly from Google servers because of a strict reading of the GDPR. Some bloggers have already received written warnings.
I was wondering: If I go back to the default fonts of my theme (I have the Darling theme) will fonts still be pulled from Google servers or do they load locally from my own server??
Thank you so much!
If I want to go back to default, will I just change the font names back to the default ones and delete the snippet from the header script?
TIA
Carolin
Yes Carolin!
Hi Carolin,
Yes, the fonts would be loaded from Googles servers.
If the fonts are banned completely, I recommend leaving the font install so those in the US viewing your site can still see the google font. Then you have a fallback font…
font-family: “Playfair Display”, serif;
This says that Playfair Display (the Google font) is the first choice, and if that won’t load it will load the default serif font from your, or anyone on your sites, computer. This is generally Georgia for a serif font, and Helvetica for a sans-serif fallback font.
Hope this helps!
Hello! I just bought some awesome font on creative market, including the web license that goes along.
I would like to upload it into my theme (cultivate) but need some help 😕
Thanks!
Hi Elise,
To use your custom fonts, see this tutorial: HOW TO ADD CUSTOM FONTS IN WORDPRESS. Scroll down to the section titled “Adding Custom Fonts in WordPress Using CSS3 @font-face.”
Hello! You mention in a grayed out box at the top of this guide “You can do this by exporting your current theme via FTP” …. Do you have a guide on how to do this? …. or any guide to periodically backing up your site? TIA 😊
Hi Linda,
This tutorial will give additional information on using FTP.
This tutorial will show you how to backup your site.
Hope this helps!
Hi Lauren, I have two questions. I hope you can help. 1) When I change the header script, I\’m assuming I click \”Publish\” to get it to stick, right? Otherwise, I get a message about my changes not being saved. It seems right, but if it\’s not, can you let me know? and 2) I cannot find anything that says Editor under Appearance. Has this navigation changed since the post was originally published? Thank you so much!
Hi Joni,
Yes …. when you add or change anything in the customizer, you’ll need to click “Publish” for the change to take affect.
Can you see “Theme Editor” under Appearance? If not, either your host has this disabled, or a security plugin is disabling it.
Please disregard my previous comment. Apparently, iThemes Security, by default, disables the editor. I enabled it, made the change, and re-disabled it. Thanks for the tutorial!
Hello, I have the Divine Pro theme and would like to change the color of the body text. The default color is lighter than I would like. How would I do this? Thank you
Hello HJ!
Add this code to Appearance > Customize > Additional CSS, changing the color to your preference:
body {
color: #777;
}
Hope this helps!
Hi there,
I purchased Refined a couple years ago, and am trying to change my fonts to new Google Fonts (Poppins/Playfair Display). For some reason the Front Page Widget titles, and the Blog heading on the home page refuse to change to the new fonts. I\’ve literally done \”Find\” for font-family in the entire original CSS, and changed everything over to the new in Customize CSS. Any insight as to why the home page headings/titles won\’t update to the new fonts?
Any help is much appreciated!!
Christina,
Also check the style-front.css file …. there’s code there specifically for the front page.
Hope this helps!
Has there been a tutorial made for purchased fonts not from Google? I have purchased and downloaded the rights to font that match my branding but have not been able to find a tutorial here except for the google portion – it mentions that there is a few more steps for purchased fonts. I’m wondering what those steps are. Thank you!
Hi Melissa,
To use your custom fonts, we recommend this tutorial from WPBeginner: HOW TO ADD CUSTOM FONTS IN WORDPRESS. Scroll down to the section titled “Adding Custom Fonts in WordPress Using CSS3 @font-face.”
Hope this helps!
I purchased the Splendor theme less than a month ago. I have tried to change my fonts but to no avail. Here is what I’ve put in Header Scripts:
I have also changed the font family in Splendor Theme: style.css to reflect the new font name globally. However when I look at my home page nothing has changed. Any suggestions?
Hi Roy,
Can you please submit a ticket on this?
Thanks!