Gutenberg – All your questions answered
What is Gutenberg?
If you’ve been using WordPress for any length of time, chances are you’re very familiar with how you edit your pages and your posts. The editor that you’ve been using is called the Classic editor. You have a basic toolbar with some options for editing certain content that you put within your page and post.
With Gutenberg, this entire experience that you’ve become accustomed to changes. Gutenberg provides a new way of creating and editing your pages and posts for your website with a lot of flexibility and options. I’ve been working with WordPress now for over a decade and have seen a lot of change happen in those years, but this is by far one of the largest updates I’ve ever seen in WordPress.
As with any large change to a software that you’ve been using for a while and that you’ve become very comfortable with, there comes some hesitation and fear of change. It’s my hope that this post will help ease that fear and anxiety and answer all your questions about what Gutenberg is and what it can do for you!
What can I expect when seeing Gutenberg for the first time?
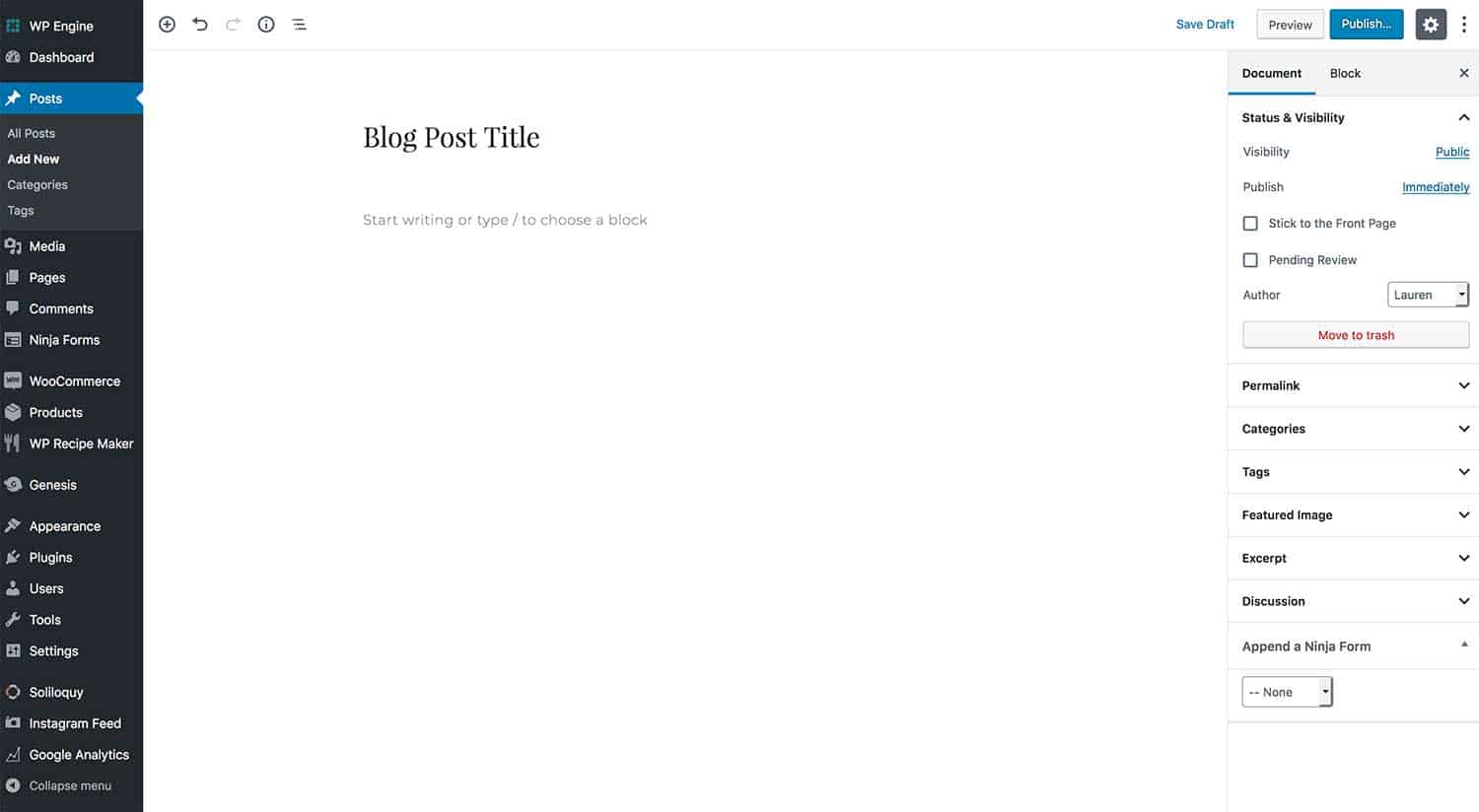
The first thing you’ll notice is that you no longer have a toolbar at the top of your editor like you used to. Everything on the screen will now work in blocks. There are lots of different blocks available to use which provides a lot of different options that you didn’t have before with the Classic Editor.
Here is a snapshot of what you’ll see:

How do I get started with Gutenberg?
On December 6th, 2018, WordPress 5.0 was officially released and with that, Gutenberg was officially launched into the world. If your website has been updated to WordPress 5.0 chances are you’ve had a peek at Gutenberg already. You may be one who updated, and immediately installed the Classic Editor plugin so you could revert back to the way things used to be. For now, that is absolutely okay until you can ease into learning how this new editor works.
In order to get started with Gutenberg, which I do recommend learning sooner rather than later, my advice would be to first test it out right here. Playing with Gutenberg in a space that isn’t on your live website, is an ideal way to get started with it so you’re not fearing messing something up on your site.
Once you feel comfortable, you can either disable the Classic Editor plugin, or finally update to WordPress 5.0 and then when you edit a page or post, you will now see the Gutenberg editor.
Gutenberg Dummy Content
Here is some dummy content you are welcome to use to get started with Gutenberg
- Create or Edit a Page or Post
- Click on the three vertical dots on the top right and select Code Editor
- Paste in the following code
Should I be using Gutenberg right now?
My personal opinion is, don’t use Gutenberg until you’re comfortable and ready. This is quite a big change, so give yourself some time to learn it before jumping it. Some would agree that sometimes just jumping in with both feet is the best way to learn. Bottom line.. do what makes you feel comfortable.
That said, I would recommend jumping in sooner rather than later. The longer you wait to jump in, the more the changes will continue passing you by and the more there will be to catch up with.
Before Genesis came out, I developed custom websites very differently but it was in a way that I had become comfortable with, so when Genesis came out, I was very, very hesitant to jump on board because “I didn’t have time to learn something new.” But literally shutting the door on one thing and opening it up to another was the best decision I ever made. So I encourage you to do the same at some point in the near future.
What should I do if I’m not ready to use Gutenberg?
If you haven’t updated to WordPress 5.0 or higher yet, I would encourage you to go ahead and do this. With this update does come the new editor. In order to disable the Gutenberg editor, you’ll install the Classic Editor plugin and activate it until you’re ready to begin using the new editor.
To install the Classic Editor plugin:
- Navigate to Plugins > Add New.
- Search for “Classic Editor.”
- Install & Activate.
- That’s it!
Will my theme work properly with Gutenberg?
Gutenberg will work with all of our themes here at Restored 316, but some of the features might not work properly or be styled quite right if you’re not using an updated version of the theme. I have issued updates on the themes listed below to accommodate styling adjustments for some of the blocks available with Gutenberg. You can click on the preview links to see a Gutenberg Optimized page on each theme to see how these elements are styled:
- Anchored – see Gutenberg Optimized page
- Captivating – see Gutenberg Optimized page
- Refined – see Gutenberg Optimized page
- Market – see Gutenberg Optimized page
- Darling – see Gutenberg Optimized page
- Sprinkle Pro – see Gutenberg Optimized page
- Divine – see Gutenberg Optimized page
Ready to update your theme to the latest version? See this article!
Do I also need to update Genesis?
Yes! Genesis 2.8 is now available and if you’re updated to WordPress 5.0 or greater, you should also be on the latest version of Genesis.
What if I have a theme that wasn’t one of the ones updated?
Firstly, Gutenberg will still work with your theme! There is only one little thing that doesn’t work quite right , which is the Full width images that extend all the way across the screen. In order to add this feature to your themes, you’ll do the following:
Navigate to Appearance > Editor and select the function.php file from the list of files on the right. Paste the code below at the very bottom of your file:
Now, select the style.css file from the list on the right and paste the code below at the very bottom of the file:
Do you anticipate bugs or plugin conflicts?
So far we haven’t seen many plugin conflicts, but I’m sure there will be some. As with any big update like this, plugin developers also have to update their plugins to keep up with any issues that might arise, so I would expect some conflicts to happen. We will be doing our very best to keep up with these conflicts as we see them and will keep everyone updated in our Facebook group.
As for bugs with Gutenberg itself, we have seen a few little bugs. You can keep up with the latest bug reports here.
Other helpful articles:
- Take Gutenberg for a Test Drive – A playground to test out the latest Gutenberg releases directly on the front-end
- Video Demo of the Gutenberg Editor Features from Grayson Bell at iMark Interactive





Great article, Lauren,
Your information is very concise and relevant. Plus, you are a great wordsmith. I really enjoy getting your newsletter.
Wish you much continued success.
Regards,
Tom
Thanks for this update for. I\’m excited to add this to my Beloved theme! So far it\’s easy to do.
Gutenberg was my first choice as a text editor. But during some days I am getting an error when trying to upload images. Now I am back to old classic editor. Do you have any idea how to fix this bug?
Hi Emma, You’ll want to make sure both WordPress, Genesis and all plugins are up-to-date.
Hope this helps!
Hi,
I have one question. When I use block-quote in Gutenberg for any quotation then I don’t use any inverted commas for that quote.But I have noticed some websites uses block-quote and inverted commas together. Which one is right?
Hi Mike,
I don’t think there’s a right/wrong answer here. It’s a matter of preference.
Hope this helps!
I refused to have anything with new editor as long I could, the old one was good enought! I thought, but now I love the new editor, took a while……