Love a Theme But It’s Not for Your Niche? Here’s How to Make It Work!
How to Mix and Match Themes to Create Your Perfect Website
Have you ever fallen in love with a theme, only to realize it wasn’t technically designed for your niche? Maybe you adore the layout of a coaching theme but need it to work for a food blog. Or perhaps you love the aesthetics of a lifestyle blog theme but need it to function like a business website.
Good news—you don’t have to settle for a theme that doesn’t quite fit. With a little creativity and the right tools, you can mix and match elements from different themes to craft a website that looks and functions exactly the way you want.
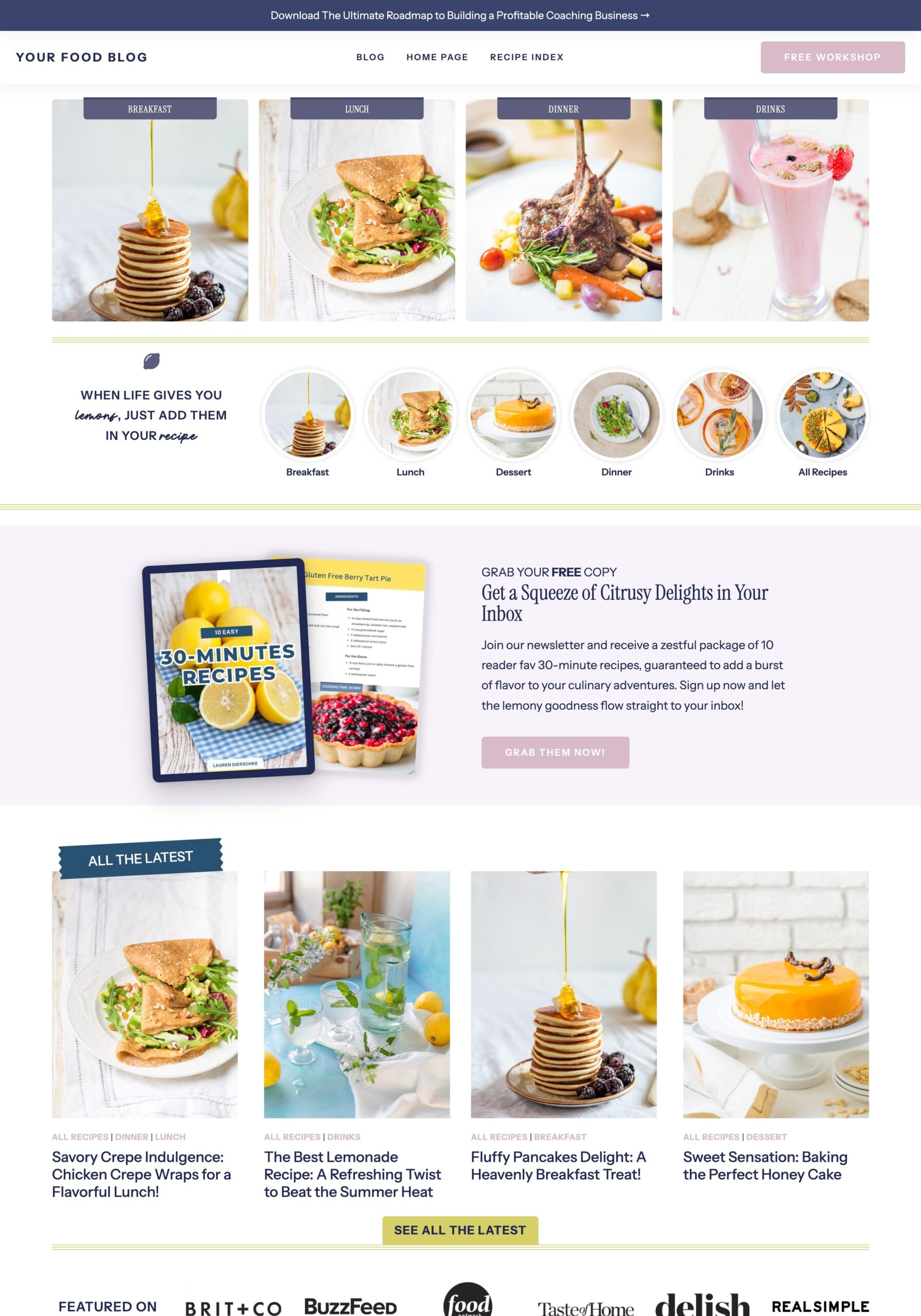
In this tutorial, I’ll show you exactly how to do this using our Success theme (built for coaches and service providers) and the Limoncella Block Collection (designed for lifestyle and food bloggers). By blending these two, we’ll create a stunning and functional website that has the best of both worlds!
Before You Begin: Install the Required Plugins
Before jumping into the process, make sure you have the following plugins installed and activated:
- Kadence Blocks (free version required)
- Kadence Starter Templates
These plugins will allow you to use block collections and import layouts into your pages. Once they’re set up, you’re ready to start customizing!
Step 1: Install Your Theme Without Importing Starter Content
The first thing you’ll want to do is install your chosen theme (in this case, Success) but skip the starter content import. This is key because importing all the demo content might bring in pages, layouts, and features that aren’t relevant to your website’s needs.
To do this:
- Install and activate your theme like normal.
- Do not run the starter templates importer.
You might notice that the default colors and settings of the theme change (sometimes to the standard Kadence blue). If that happens, simply go to Appearance > Customize > Import/Export > Reset to restore the original Success theme settings.
Step 2: Add a Block Collection for Extra Customization
Now that your base theme is installed, it’s time to bring in elements from another theme’s block collection. You can use any of our block collections, but in this example, I’m using the Limoncella Block Collection because it has pre-designed sections specifically for food and lifestyle blogs.
To do this:
- Make sure you have both the Kadence Blocks plugin and the Kadence Starter Templates plugin installed and activated.
- Install and activate the Limoncella Block Collection (or any block collection you prefer). There are instructions in our support docs for this after your purchase.
Once installed, you can navigate to any page or post and use the Design Library button at the top to easily pull in full-page layouts or individual sections from the block collection
Step 3: Build a Custom Homepage

Now for the fun part—designing a homepage that pulls from both Success and Limoncella.
- Create a new homepage in WordPress by going to Pages > Add New and title it “Home”
- Click into the page and click the Design Library button at the top of the page.
- Select Limoncella (or whatever collection you have) from the available block collections.
- Browse through the full-page layouts and choose one that fits your vision.
- Click to insert it into your page.
Once the page loads, you’ll see all the content from the Limoncella homepage design. From here, you can tweak it to match the Success theme by swapping out images, adjusting fonts, and changing colors.
After customizing, publish your page and set it as your homepage under Settings > Reading > Your Homepage Displays > Static Page.
Step 4: Create a Blog Page and Recipe Index
Because we didn’t import the Success theme’s starter content, we also need to set up a dedicated blog page if you don’t have one already:
- Go to Pages > Add New.
- Title the page “Blog” and hit Publish (you don’t need to add anything to it).
- Go to Settings > Reading and select “Blog” as your Posts Page.

If you’re creating a food blog, you’ll also likely want a Recipe Index:
- Add a new page and title it “Recipe Index.”
- Open the Design Library, select Limoncella, and choose the Recipe Index page template.
- Insert it and customize as needed.
Once added, you can create a navigation menu linking to your blog and recipe index so visitors can easily find your content.
Step 5: Customize for a Cohesive Look
Now that the foundation is set, it’s time to make everything flow seamlessly.
Here are a few tweaks you might want to make:
- Adjust Image Sizes – Since Success was built for service providers, it defaults to smaller blog images. For a food blog, increase the featured image size by going to Customizer > Post Pages Layout > Archive Layout > Featured Image and update the ratio to something larger.
- Change Post Layout – Food bloggers typically showcase more posts at once. Adjust the number of columns (from 3 to 4) and remove unnecessary text like excerpts and read more buttons. This can be done in Customizer > Post Pages Layout > Archive Layout.
- Modify the Header Bar – The Success theme includes a top header bar, which you can remove or customize under Customizer > Header Settings. Use it for an opt-in or a featured post instead!
My Final Thoughts: The Power of Mixing and Matching Themes
By blending elements from different themes and block collections, you can create a completely unique website that meets your exact needs—without settling for a one-size-fits-all design.
This method works for more than just food blogs! You can mix and match:
- A coaching theme + a lifestyle block collection for a more relatable, personal brand.
- A business theme + a travel block collection to showcase your adventures and expertise.
- A food blogger theme + coaching service based block collection to show your services and offers.
The possibilities are endless! So don’t feel boxed in by a theme’s “intended” purpose. With a little creativity, you can design a site that’s uniquely yours.
💬 Have you ever mixed and matched themes before? I’d love for you to share in the comments for others to see!
Frequently Asked Questions
How would this work for an eCommerce website?
All our themes are WooCommerce compatible, so you can add a shop to ANY theme. The best block collection for customizing your shop page, category pages, and individual products is our Shop Page Template Collection.
Are there any limitations or compatibility issues when mixing themes?
Some themes have coding for specific design elements. For example, in my example of mixing the Success Theme with the Limoncella block collection, you won’t see the lemon design pop up in Success because that element is specifically coded into Limoncella. Small things like this can happen with any mix-and-match solution, but overall, themes and block collections work seamlessly together.
Could I suggest another block collection that pairs well with Success?
ANY! Seriously, any block collection will look lovely in Success—or any theme combination, really. The flexibility of Kadence allows you to mix and match elements to fit your unique vision.




