How to set a featured image for your categories and add it into a widget space
So Genesis is awesome and out of the box it comes with your Genesis-Featured Post and Genesis- Featured Page widgets. However, what about linking to a featured category?! That’s the question we get asked all the time through our support desk, so I wanted to write up a tutorial to help you through this process!
Let’s get started
Step 1: Setting up your category page
- Create a new page and title this page whatever you’d like but most likely you’ll use the name of your category.
- On the right side of the page editor you’ll see a Page Attributes box. Choose the blog page template from the drop down under template.
- Next, click the Screen Options tab at the very top of your screen. This is easily missed but it’s right next to the Help button at the very top right of your screen.
- When that drops down, be sure that the Custom Fields is check marked.
- Now scroll down the page a bit until you see the Custom Fields box.
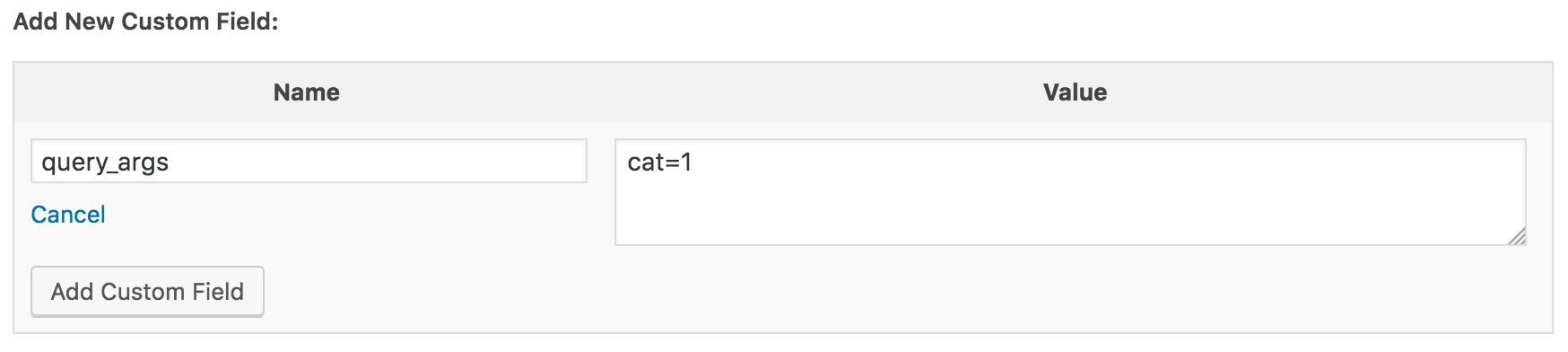
- Where it says “Add New Custom Field” you’ll hit the blue Add New button there.
- Add the text query_args to this box for the name.
- Then enter cat=1 into the value box. You’ll replace the 1 with your own category ID. I recommend installing the Reveal IDs plugin to help you find your unique category ID number.

Step 2: Set the featured image for your category
Once you have this page created, you’ll want to set a featured image for this page. You’ll see the Featured Image box on the right side of your post editor with a blue Set Featured Image link. Click this and then upload or select the image you’d like to be your featured image.

Step 3: Place your widgets
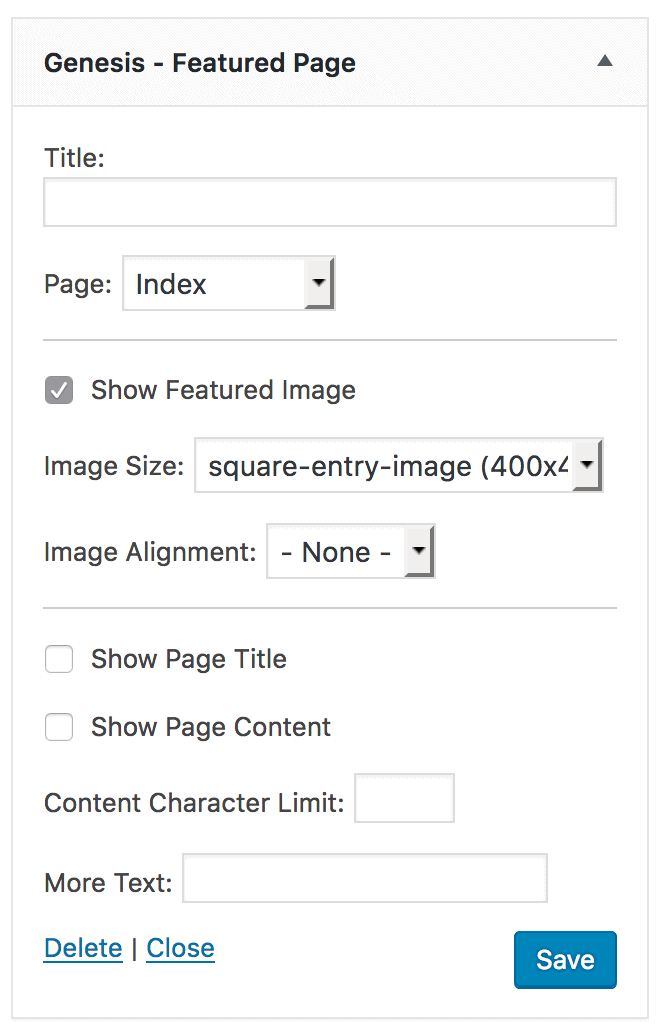
Navigate to Appearance>Widgets and drag a Genesis- Featured Page widget into the place you’d like this widget to appear. Now you’ll just be sure you have the Show Featured Image box checked.

That’s it! See, that wasn’t so bad?!
One little note on doing this… if your theme has custom archives that are tiled, this new page that you create will look like your blog page now instead of your default categories.
![]()
Find this article helpful? Share it with others:






I’m using the Divine theme *love* and I did install this plugin as directed. When I went to set featured image, I was not given the option to pick a picture, then when I went to update, I got that white screen error. Thankfully I was able to go back and I deactivated the plugin for now. Is this a known problem or is there a possible step not mentioned that I missed. Thank you! 🙂
Hmm.. I haven’t had anyone else have issues with it. Not sure if a step was missed but give it a try again and if that still doesn’t work, let me know!
I’m using Style and having the same issue. I don’t think this plugin works.
As of 4/14/16 this plugin is having some issues with the latest WP 4.5 update. I’ve now received a few emails on this, so hopefully the plugin developer will issue an update on the fix. If not, I’ll find another option and update this tutorial!
Hi Lauren,
I did try to reinstall, but still when I went to set featured image, nothing happened to allow me to pick image. So I went to update page and this popped up with white screen:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, class ‘WPFeaturedImgCategoriesTermFeaturedImage’ does not have a method ‘wpfifc_taxonomies_save_meta’ in /home/little/public_html/wp-includes/plugin.php on line 525
Warning: Cannot modify header information – headers already sent by (output started at /home/little/public_html/wp-includes/plugin.php:525) in /home/little/public_html/wp-includes/pluggable.php on line 1171
I have deactivated it again.
Yup, this plugin started having issues with the new WP 4.5 update. I’ve now received a few emails on this, so hopefully the plugin developer will issue an update on the fix. If not, I’ll find another option and update this tutorial!
It looks like the issues with the plugin are solved. The new version of the plugin gives several more options and also has a tab for Genesis settings now. I can\’t figure out how to get the category titles to show on the images like they do in the demo, but I might want mine to show toward the bottom of the images instead of the middle anyway, so i will try to figure out a way via custom css. If you know how to get the text to at least show on the image, I can take it from there.can tell me how to get the text and background behind the text to show, that would be wonderful. Thanks in advance!
Hey Lori! What theme are you using?
I am using market theme and utilized this and so far working great. My question is can you do this query_args with tags instead of categories? I do see they have unique identifiers as well.
Stacey, to the best of my knowledge this isn’t possible. I can’t seem to find any documentation on it.
I have tried to set up my homepage similar to yours on Glam, but the flexible categories are not showing any posts at all (9same categories). I used quesry_args and set them to the categories using Reveal ID. Still shows up “sorry no content matched your query”.
What am I doing wrong?
Thanks, Sharon
Hi Sharon,
Check that you have query_args spelled correctly in the custom field.
I did this for my genesis child theme and the image won’t display. What am I doing wrong?
Hi Mary,
Double check on the bottom right of your screen when you’re editing the pages and make sure you have a featured image selected there.
Thank you so so so much for this! It was driving me crazy that I couldn’t figure out how to do this.
-Aleena
http://www.daretoglam.com
You are so welcome, glad it helped!
…One little note on doing this… if your theme has custom archives that are tiled, this new page that you create will look like your blog page now instead of your default categories…
How do I manage getting my page to go back to the template it was before instead of a blog template.? I was able to upload the image successfully but now when I click on the image it takes me to the blog page instead of the default category it initially led to. How do I correct this? I am using the market theme. Thank you in advance!
– Neha
Hi Neha,
I would need to see a link for this so I can understand what is happening. Can you please provide that for me?
Yes, please! Thank you!
http://www.themindfulseven.com/wp-admin
email: [email protected]
I can email you the userid and password via email.
-Neha
Hi Neha,
Go ahead and submit a ticket on this with your login credentials and I’ll look at this closer.
Hello,
I am using “GLAM*. Awesome BTW! On the Genesis feature page you have the page set to Index in the example above. I do not see that. Should I select whatever I named my category page to be?
Thank you,
Julie
Yes it should be the name of the page you created.
Hi there! First of all I simply love all these helpful tutorials & all the themes you have created. So, thank you for that : ) I am in the middle of designing a website from scratch on WordPress & love your “Glam” theme. I have spent days contemplating between “Glam” & “Foodie Pro”. Since I am a food & lifestyle blogger, I am thinking of going with the “Foodie Pro”. However, if there is a way I can customize the homepage to have featured images directed to my categories, like it does in the “Glam” homepage, it will be perfection.
My current website that I built on WIX gave me these options, & I would like to keep the same homepage look for the new site as well.
To achieve that look, do we follow the same instructions above? Or is there another way to add a widget to show Featured Categories just like the “Glam” homepage?
Hi Sana,
You can contact the support team at Feast Design to see if this is available for their theme. I’m not sure how they have this theme configured.
Hope this helps!
Hello,
I am using the Glam theme, but when I click on the Screen Options button, I do not see the Custom Fields box listed. What should I do?
Thanks,
Presley
Presley,
Are you selecting Screen Options when you’re in the page editor? If so, and you still aren’t seeing the Custom Fields box, feel free to submit a support ticket and we can help troubleshoot this.
I am trying to do this with the Glam theme, but the Screen Options are nowhere to be found (they’re there when I’m anywhere except within the page editor). Any thoughts on why it’s not there when I’m editing the page?
Hi Danielle,
Click on the 3 dots top right (assuming your using the Gutenberg editor), then scroll down, the “options” are on the bottom. If you don’t see them, reduce your browser window percentage and they’ll display.
Hope this helps!